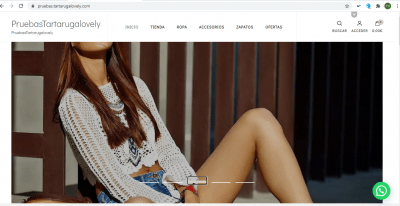
En la página de inicio de mi tienda (pruebas.tartarugalovely.com) hay un banner que muestra 5 entradas.
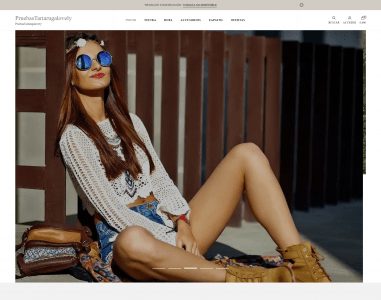
La imagen que se muestra en tercer lugar (correspondiente a la entrada “Chica Boho 1” se visualiza cortada, aunque en la entrada correspondiente se ve correctamente:
DETALLES DEL ADJUNTO
119573-1.jpg
9 de agosto de 2020
138 KB
1000 por 792 píxeles
Hola,
Actualmente veo la imagen completa, ya efectuaste algún cambio?
Igualmente te comparto la documentación del tema: https://docs.blossomthemes.com/docs/blossom-shop-pro/appearance-settings/how-to-change-slider-layout/ , con respecto a los sliders.
un saludo 🖐️
Buenas noches Argenis,
En mis navegadores se sigue viendo la imagen con la cabeza cortada. Solo se soluciona si cambio el zoom del navegador al 90%
No se como hacer para solucionar este problema.
Un saludo
Hola,
El problema que veo es el tamaño de tus imágenes, que para empezar entre ellas es distinto, adicionalmente es distinto al tamaño recomendado por el desarrollador de tu template, te sugiero revisar y ajustar el tamaño de tus imágenes al sugerido -> What are the Recommended Image Sizes?
Saludos
Muchas gracias,
Ya he aprendido como poner imagenes del tamaño adecuado.
Muchas gracias por la ayuda