- Tratando de subir una imagen jpg como encabezamiento del tema de la primera página de la tienda de mi dominio, el sistema me dice que no es posible porque no tiene hojas de estilo style.css.
Contenido solo visible a usuarios registrados
Hola Antonio,
Por favor, ¿Podrías compartirnos una captura de pantalla del error? Así como también describirnos el proceso que seguiste para llegar a dicho error, por favor.
Saludos
Hola Bulmaro:
Estando en la página de APARIENCIA de la Tienda FILARMONIA.JPG.ZIP de mi dominio https://philarmony.com quise subir una imagen en jpg, dando click en AÑADIR TEMAS > SUBIR TEMAS poniendo el archivo de imagen el sistema me devolvió un mensaje diciendo que no se podía subir dicho archivo por no tener hojas de estilo style.css.
https://philarmony.com/wp-admin/update.php?action=upload-theme Lo que quisiera saber es si este archivo podrá servir como encabezado dentro de un bloque de mi en la parte superior de la primera página de la Tienda, gestionado de otra forma y/o haciendo que tenga las hojas de estilo style.css.
Adjunto URL a la página del mensaje
Espero tus comentarios, gracias por tu ayuda
Antonio
Hola Antonio,
Desde Apariencia -> Temas -> Subir temas te da la funcionalidad de instalar nuevos templates a tu Wordpress, un tema o template de Wordpress es el conjunto de componentes que conforman el diseño web de un sitio. Para subir imágenes debes hacerlo desde la pestaña de Medios -> Añadir nuevo
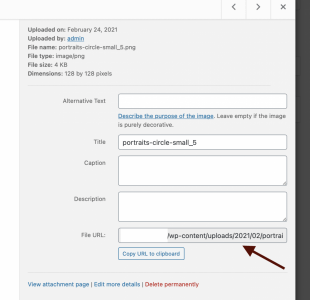
Una vez que subas la imagen desde la biblioteca de medios búscala en esa misma vista y luego da click sobre ella, entonces se te mostrará la imagen con una serie de datos a tu derecha, en la parte inferior derecha verás que aparece la ubicación del archivo con el parámetro URL de archivo, debes copiar la url del archivo a partir de wp-content/uploads/xx/nombre_de_archivo.jpg, observa la siguiente imagen:
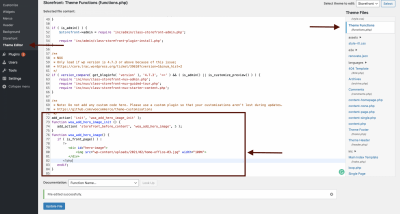
Luego de copiar la ubicación de la imagen debes dirigirte a Apariencia -> Editor de Temas -> functions.php y al final de este archivo copia el siguiente código:
add_action( 'init', 'woa_add_hero_image_init' );
function woa_add_hero_image_init () {
add_action( 'storefront_before_content', 'woa_add_hero_image', 5 );
}
function woa_add_hero_image() {
if ( is_front_page() ) :
?>
<div id="hero-image">
<img src="$ubicación_del_archivo" width="100%">
</div>
<?php
endif;
}
Sólo reemplaza $ubicación_del_archivo por la dirección previamente copiada, finalmente guarda cambios. El archivo functions.php después de que le insertes el código anterior debe quedar así, por ejemplo:
Si Wordpress no te permite modificar el archivo functions.php de tu tema entonces instala y activa el plugin de Code Snippets, una vez instalado y activado aparecerá un nuevo ítem en el menú vertical izquierdo de tu Wordpress titulado Fragmentos de código, posiciona el puntero del mouse sobre él y luego da click en Añadir nuevo fragmento de código, luego agrégale un nombre al fragmento de código y en el área de texto indicada pega el código que te compartí.
Te sugiero tambien revisar los cursos que tenemos disponibles de manera gratuita en WE University, unicamente se requiere de un pre registro, tenemos cursos desde Wordpress básico hasta un par de cursos dedicados especialmente al template de StoreFront, entre muchos cursos más -> https://www.webempresa.com/university/
Saludos