Hola estoy utilizando el plugin Menu Icons by Themselves. Ahí tienes la posibilidad de poner el ícono o la imagen antes o después del texto, pero no aparece la opción de colocarlo arriba o abajo.
Me gustaría personalizarlo para que venga la imagen o el ícono arriba del texto, alguien me podría ayudar con CSS por favor.
También me gustaría que en la pc se vea de un tamaño y en el móvil se reduzca. Algún CSS para esto?
Gracias.
Contenido solo visible a usuarios registrados
Hola Francisco,
He ingresado a el sitio web que nos compartes pero no logro ver los iconos que mencionas, puedes indicarnos en una captura donde están estos iconos? de esta forma podemos verificar con mayor detalle
Un Saludo
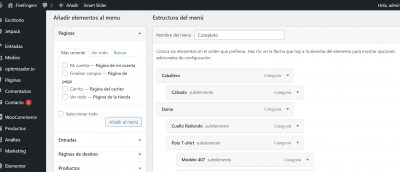
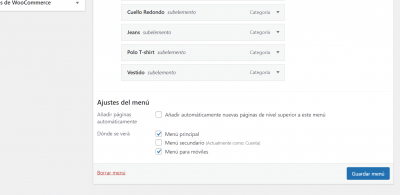
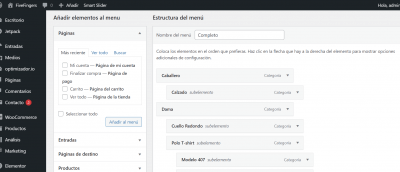
@karen Hola, pues está sucediendo algo extraño ya que en el área de menús está seleccionado el menú como lo muestro a continuación:
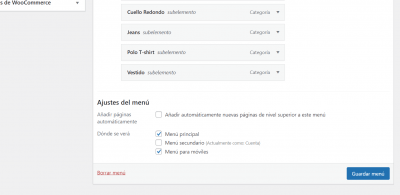
por lo que cuando le pongo Mostrar sitio:
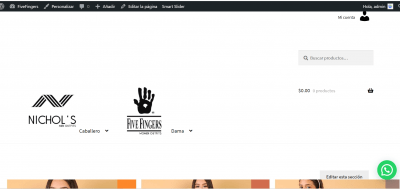
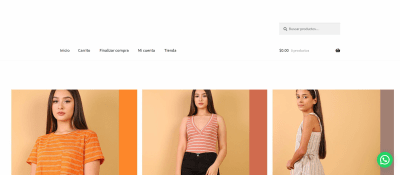
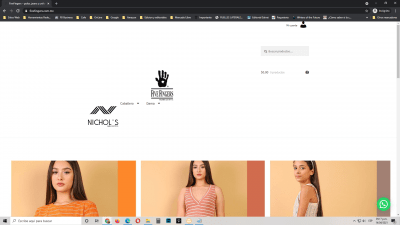
Me enseña el menú así:
sólo que ya a la hora que me salgo del editor/administración me lo muestra normal... No me había dado cuenta de ese error que me está dando el sitio... Y no sé por qué sucede eso... Me acabo de percatar. Lo extraño es que está seleccionado el menú que yo hice.
De hecho, está muy extraño si entras a las pestañas, de repente te muestra el menú que hice y luego le das a inicio y se vuelve a ese menú... Está mezclando los dos menús, pero el de default yo no lo tengo seleccionado como en principal ni nada. No entiendo por qué está pasando eso.
@argenis de hecho, eso es lo curioso, el menú está aplicado, si ves en las primeras dos fotos
el menú que estoy creando está seleccionado como el principal.
Y si le das clic, por ejemplo a TIENDA: te cambia al menú que cree.
y ahí se ve lo que quiero decir, pero ahora ya también tengo la tremenda duda de por qué no se está aplicando el cambio de menú.
Hola
La página de tienda no existe, si ingresas a:
Contenido solo visible a usuarios registrados
Verás que es una página no encontrada.
Verifica que tengas una página de tienda asignada en WooCommerce.
Saludos.
@jmarreros gracias, ahora sí ya quedó listo para que me puedan ayudar para subir el logo sobre el menú, instalé el plugin Themlsel de Menú Icons
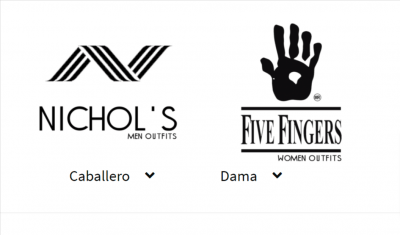
Ahí tienes la posibilidad de poner el ícono o la imagen antes o después del texto, pero no aparece la opción de colocarlo arriba o abajo. Yo quiero que el logo de Five fingers quede arriba de donde dice dama, y voy a poner otro logo en caballero para que quede también arriba de éste
Me gustaría personalizarlo para que venga la imagen o el ícono arriba del texto, alguien me podría ayudar con CSS por favor.
También me gustaría que en la pc se vea de un tamaño y en el móvil se reduzca. Algún CSS para esto?
Hola Francisco,
Prueba los siguientes CSS:
#menu-item-607 > a > img{
display:block;
}
#menu-item-607 > a > span{
margin:auto:
}
Saludos 🙂
@bulmaro-webempresa Bulmaro, muchas gracias, me funcionó sólo con una imagen, con la otra no se colocó bien. No sé por qué sucedió así.
Hola Francisco,
Esto se debe a que solamente te ha compartido para un menu, para validar, al ver que funciona correctamente ingresa este tambien al final del todo:
#menu-item-1299 > a > img{
display:block !important;
}
#menu-item-1299 > a > span{
margin:auto !important:
}
Verifica y nos comentas, un saludo 🖐️
@argenis ahora sí me funcionó a la perfección, lo único que hace falta al CSS es para dejarlo centrado, por favor.
Hola Francisco,
no veo aplicados los cambios al css que te compartí pero puedes centrar los textos de esta forma:
#menu-item-607 > a {
text-align: center !important;
}
#menu-item-1299 > a {
text-align: center !important;
}
Un saludo 🖐️
@argenis hola, no sé qué está pasando pero pongo esos códigos y no funciona. De hecho, en ocasiones realizo cambio y estos cambios no se ven en los demás sitios sino hasta días después.
Hola Francisco,
Verifica el vaciar la caché de tu dispositivo y del wordpress una vez que hagas cambios relacionados a códigos, por ejemplo yo actualmente veo que ambos están ubicados en la parte superior:
No veo que tengas aplicado este:
#menu-item-607 > a {
text-align: center !important;
}
Agregalo al final del todo en Apariencias > personalizar > css adicional y vacía como te indico la caché para poder visualizar los cambios que realizas, adicional a esto veo que utilizas varnish cache quizás también por esto debes esperar a que se apliquen los cambios días luego. Trata vaciando esta misma.
Un saludo 🖐️
@argenis sí, gracias, no me había dado cuenta de ese detalle y lo apliqué y sí se centró debajo de la imagen; lo que estaba buscando es que todo el menú se centrara. de tal forma que las dos imágenes, con su menú debajo se centren.
Ahora estoy viendo lo de varnish caché para solucionar ese detalle.
Gracias.