Hola, tengo en este sitio el custom images and colors aplicado para poder elegir los colores, pero en un producto, las imágenes las tenemos ya cuadradas y se ven medio extraños, habrá forma de que en ese producto se pueda ver también las imágenes redondeadas o mínimo, que se le quite el círculo atrás y que quede sola la imagen?
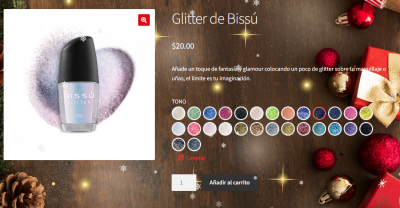
https://www.imagencosmeticos.com/producto/glitter-de-bissu/
Gracias.
Contenido solo visible a usuarios registrados
Que tal Francisco,
Para tener este aspecto
Puedes probar los siguientes estilos CSS
.swatch-wrapper img {
border-radius: 50px;
}
Recuerda agregarlos desde el apartado de custom CSS de tu tema si lo tiene, o bien desde las opciones Apariencia-> Personalizar-> CSS agregado
Saludos!
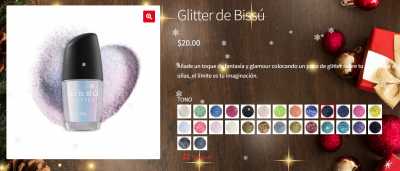
@bruno-vichetti de hecho, tenía la misma configuración pero en 40px, ahora ya lo modifiqué y se ve diferente a la foto que me enviaste. Te anexo imagen
No se ve mal, pero me latía más en la forma en como se veía contigo.
Hola Francisco,
Trata sustituyendo el código que has agregado con este:
.swatch-wrapper img {
border-radius: 50px;
border-color: white !important;
border: solid 3px;
}
.select-option.swatch-wrapper {
background: none !important;
border: solid 1px #ffffff00 !important;
}
Igualmente, verifica si tienes configurado los iconos cuadrados en lugar de circulares, veo que el plugin que gestiona esto es WooCommerce Variation Swatches and Photos, quizás si subes la imagen circular en lugar de cuadrada esta adopte la forma en lugar de colocarse en un cuadrado.
Recuerda que al ser un complemento de pago no podemos hacer mucho, sobre todo si es algún ajuste en cuanto a su configuración.
Un saludo 🖐️
@argenis mira, sí me sirvió en ese producto, pero en los demás, ya se ven cuadrados,
https://www.imagencosmeticos.com/producto/labial-humectante-bissu/
https://www.imagencosmeticos.com/producto/esmalte-bissu-15ml/
En cuanto para poder poner si circular o cuadrado, en la versión que tengo del plugin no me deja. Antes con el CSS primero que me habías compartido con ese sí quedaban circulares y ya yo ponía el color mediante el número, sólo en ese producto estoy poniendo imagen ya que el color está combinado.
Hola Francisco,
En este caso revisa si el siguiente código te permite mostrar las opciones de forma circular
a.swatch-anchor {
border-radius: 100px !important;
}
Verifica y nos comentas como ha ido todo
Un Saludo