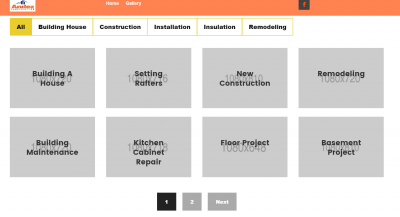
Hola mi pagina de gallery se ve asi, pero quisiera que sea vea de esta forma como el adjunto lineas abajo :
Quitar el borde del boton y que ocupe todo el cuadro y ponerle un fondo al cuadro de mi preferencia, podrian ayudarme por favor con ello.
Gracias,
Contenido solo visible a usuarios registrados
Hola Yesenia,
En este caso usualmente la mayoría de los módulos de Divi están desarrollados con estilos y formas de visualización especifica, lo que quiere decir que solo se puede modificar las opciones de diseño que se añaden en la pestaña Diseño del módulo.
Sin embargo, lo que puedes hacer es editar un poco los estilos de este módulo con CSS, de forma que puedas ajustar ciertas opciones para que se vea como deseas, por ejemplo con el siguiente código CSS tu portafolio se vería de la siguiente forma
h2.et_pb_module_header {
margin-top: -50%!important;
}
.et_pb_gutters2 .et_pb_column_4_4 .et_pb_grid_item.et_pb_portfolio_item {
margin-bottom: 80px!important;
}
.et_pb_filterable_portfolio_0.et_pb_filterable_portfolio .et_pb_portfolio_item h2 {
background: transparent !important;
border: 2px solid transparent !important;
}
.et_pb_filterable_portfolio_0.et_pb_filterable_portfolio .et_pb_portfolio_item .post-meta {
display: none!important;
}
Lo que tendrías que terminar de editar es el color de los títulos y añadir la imagen en cada uno de tus proyectos, ten en cuenta que este codigo CSS debes añadirlo en el apartado de Divi -> Opciones del tema -> General -> CSS Personalizado
Revisa si con esto logras añadir lo que deseas
Un Saludo