Hola!
He instalado el plugin minimum-purchase-for-woocommerce para poder determinar el minimo de compra, pero me gustaria modificar el formato y el texto de los errores cuando no se llega al pedido, lo mas importate que aparezca en español y si se pudieran cambiar los colores.
gracias
Hola Carmen,
Puedes probar con el plugin de Loco translate -> loco-translate y buscar la cadena a traducir, en otro caso tendrás que editar las plantillas del plugin.
Modificar los estilos del plugin se puede realizar vía CSS, solo indícanos qué propiedades (color, fuente, bordes, tamaño de letras) y qué elementos HTML son los que deseas modificar.
Saludos 🙂
@cmendizabal-bustillosgmail-com
Hola Carmen,
¿Podrías indicarme los pasos que seguiste para llegar a ver ese aviso? Sucede que en tu web intento llegar a ese aviso pero no logro dar con él.
Claro
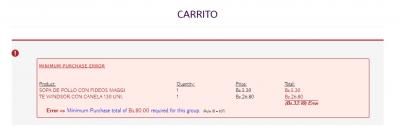
hice un pedido con 2 items que no llegaban al pedido mínimo de Bs. 80, entre al carrito y como no llegaba al pedido minimo me salia ese error que muestra que me falta cierto monto para llegar al pedido minimo
Hola,
Dirígete a Apariencia -> Personalizar -> CSS Adicional y agrega:
div.vtmin-error{
background-color:#FFF0;
border-color: #3C3C3C;
}
div.vtmin-error .error-title{
font-size: 20px;
color:#3C3C3C;
}
#table-error-messages{
font-size: 20px !important;
color:#3C3C3C !important;
}
.div.vtmin-error p, span.product-column product-column-title, span.quantity-column quantity-column-title, span.price-column price-column-title,div.vtmin-error .color-grp0,div.vtmin-error .table-error-msg,div.vtmin-error .rule-id {
font-size: 20px;
color: #3C3C3C;
}
Si algún elemento faltó, por favor, indícamelo.
Saludos
Muchas gracias! agregué lo que indicaste y mejoró muchisimo el formato, le cambie algunos detalles pero lo tuyo me sirvió de base, quisiera saber si se podría aumentar espacio entre la fila de Product y el producto, quedan muy pegadas
respecto al traductor no puedo hacerlo, lo intenté y no lo conseguí :/
@cmendizabal-bustillosgmail-com
Hola Carmen,
Agrega el siguiente CSS desde Apariencia -> Personalizar -> CSS Adicional:
div.vtmin-error .table-titles{
padding-bottom: 15px;
}
Respecto a la traducción te sugiero abrir un nuevo hilo en foro indicándonos qué fue lo que hiciste con el plugin de Loco y de ser posible adjunta capturas de pantalla para ofrecerte una solución más rápida.
Saludos.
Hola! Muchas gracias, quedó muy bien el la vista del mensaje de error, ya abrí un nuevo hilo sobre loco translate, gracias 🙂