Hola,
Estoy viendo diferentes tutoriales donde, por defecto, la página de carrito y checkout de woocommerce tiene los botones redondeados y de color naranja. A mi me salen rectangulares y de color gris o azul.
¿Cómo puedo modificar el color y la forma de los botones?
En general, ¿cómo puedo cambiar las tipografías y colores de todos los elementos de estas páginas?
Además veo que cuando se inicia el proceso de compra, se muestra las etapas "billing", "Shipping" y "payment info" en la parte superior para saber donde estamos. A mi no me sale, en mi caso está todo en la misma pantalla.
Un saludo.
Roberto
Hola Roberto,
¿Puedes indicarnos cual es la URL de tu consulta? de esta forma podemos ayudarte con mayor detalle.
Si es posible envíanos la URL exacta de los elementos que deseas modificar.
Además veo que cuando se inicia el proceso de compra, se muestra las etapas "billing", "Shipping" y "payment info" en la parte superior para saber donde estamos. A mi no me sale, en mi caso está todo en la misma pantalla.
Esto se visualizar de forma diferente en los temas, en este caso debes verificar que tema estas usando y ver si dentro de su configuración te permite cambiar la distribución de esta pagina en especifico.
Un Saludo
Hola, ¿qué tal?
Te he creado una cuenta de administrador para que puedas acceder ya que la página está en modo mantenimiento. Para acceder https://leilesunset.es/wp-admin
Las páginas que quiero modificar son https://leilesunset.es/carrito/
y https://leilesunset.es/finalizar-compra/
Quiero modificar los colores, formas de los cuadros...
Por ejemplo el botón "¿Tienes un cupón? Haz clic aqui para introducir tu codigo" está de color azul y me gustaria hacerlo del color corporativo de mi cliente y cambiar un poco el estilo.
En la página del carrito también cambiar los estilos un poco.
Un saludo,
Roberto
Hola Roberto,
Entiendo, si deseas modificar los colores en los botones que se ven en la pagina de carrito y finalizar pedido puedes usar el siguiente código CSS, debes añadirlo en el apartado
Apariencia -> Personalizar -> CSS Adicional
/* Cambio del botón de carrito */
.checkout-button.button.alt.wc-forward {
color: #5F1C0A !important;
background-color: #FCA100 !important;
}
.checkout-button.button.alt.wc-forward:hover {
background-color: #5F1C0A !important;
color: #FCA100 !important;
}
/* cambio del aviso de cupón */
.woocommerce-info {
background-color: #FCA100 !important;
color: #5F1C0A !important;
}
/* Cambio del botón de pago */
.woocommerce #payment #place_order, .woocommerce-page #payment #place_order {
background-color: #FCA100 !important;
color: #5F1C0A !important;
}
Una vez pegues el código guarda los cambios y comprueba si logras modificar lo que necesitas
Un Saludo
Hola Roberto,
Gracias a ti, estamos encantados de poder ayudarte.
Coméntanos si con esto podemos dar el tema como cerrado
Un Saludo
Buenos días,
Y, ¿como puedo modificar el color de los botones en la página de carrito?¿y redondear los bordes de los botones? https://leilesunset.es/carrito/
Gracias.
Hola Roberto.
Tienes la pagina en mantenimiento y no podemos revisarlo, cada plantilla utiliza sus propias clases de estilos y necesitamos revisarlo con la web activa.
Por favor abre la Web para que podamos ver lo que nos comentas.
Nota: nunca des accesos a la administración, nosotros no podemos acceder a los administradores de las web de los clientes y esto es un foro público que puede ver los datos cualquier usuario, si necesitaramos acceder lo pediríamos por otros medios 😉
Un saludo
Hola,
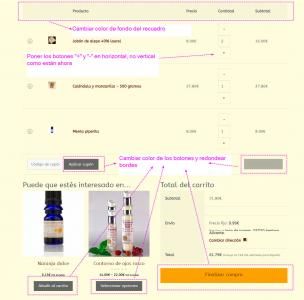
Adjunto un pantallazo de como sale actualmente la página de carrito. Me gustaría cambiar estilos en los elementos que he señalado. ¿me puedes ayudar?
Gracias,
Roberto
Hola Pepe,
Ya he abierto la página. He enviado otro mensaje con un pantallazo de la página de carrito indicando lo que me gustaría hacer.
Un saludo,
Roberto
Hola Roberto.
Color fondo
veo que lo tienes modificado:
de todas formas el código es el siguiente:
.woocommerce table.shop_table th {
background-color: #5F1C0A;
}
En este enlace tienes una tabla de colores:
-> https://htmlcolorcodes.com/es/tabla-de-colores/
Color Botones:
.woocommerce button.button {
background-color: #5F1C0A;
border-radius: 10px;
}
Color botón Finalizar compra:
.checkout-button.button.alt.wc-forward {
background-color: #5F1C0A;
}
Un saludo
Gracias Pepe, funciona perfectamente. Lo único que faltaría es el código para poner el selector de cantidad de cada producto en horizontal y no en vertical como sale ahora.
Gracias,
Roberto
Hola Roberto.
eso sera un poco más complicado, no creo que se pueda pro CSS y dependerá de la forma que tiene en mostrarlo tu plantilla.
De todas formas, por favor abre la web para que podamos revisarlo.
Un saludo
Hola Roberto.
Instala el siguiente plugin:
-> https://es.wordpress.org/plugins/qty-increment-buttons-for-woocommerce/
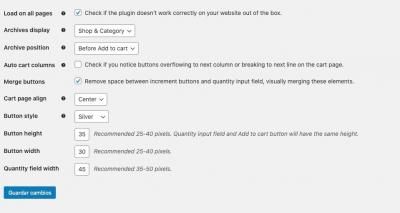
Una vez instalado y activado accede ajuste -> Qty Increment Buttons
Deja los parámetros del plugin como te muestro en la captura:
Un saludo