Buenas noches, tengo un problema con la carga de mí web mundoessen.com.ar , sucede únicamente desde el teléfono movil, una vez que carga la página se ve mal la cabecera y no se ven los iconos que hay más abajo adjunto imagen
si esperas aproximadamente un minuto y medio se corrige solo. Adjunto imagen
Me podrán dar una mano con eso? Ya probé desactivar wp-rocket y smush, desactivando ubermenu, y nada, la carga en el móvil en lo que es imágenes y cabecera tarda un montón.
Hola Leandro,
He probado cargar tu sitio web desde 3 dispositivos móviles, con WIFI y la red de 5G, y los resultados son aceptables. No percibo una lentitud extrema, es cierto que hay un retraso en la carga de las imágenes que señalas pero esto puede deberse a lo siguiente:
- Tienes activo el LazyLoad de WP Rocket o alguna de las configuraciones que estás aplicando en WP Rocket está afectando la carga.
- Aún no tienes un archivo htaccess para tu sitio web, tal como te lo indiqué en otro hilo que abriste, es necesario que tu web cuente con él.
Me da la impresión de que tienes 2 sitios web con el mismo dominio en tu cuenta de hosting, te sugiero contactar con soporte técnico mediante tickets y que ellos te indiquen si esto puede traer algún tipo de conflicto, envíalo al dpto. de optimización y rendimiento. Por favor.
muchas gracias! voy a mandar esto al soporte. y cualquier cosa lo comento aca.
Hola Leandro,
Perfecto, nos vas informando por si necesitas hacer alguna configuración adicional una vez tengas la respuesta por parte de tickets
Un saludo 🖐️
ya de soporte solucionaron los problemas del htaccess y eliminaron los arhivos duplicados, pero aun el problema continua, los iconos y la cabecera en los moviles tarda mas de un minuto en cargar, ya no se me ocurre que modificar
Hola Leandro,
Como anteriormente te mencionó Bulmaro
-
Tienes activo el LazyLoad de WP Rocket o alguna de las configuraciones que estás aplicando en WP Rocote está afectando la carga.
Verifica en las configuraciones de wp rocket si tienes alguna opcion que esté retrasando la carga de estos elementos, si lo deseas nos puedes compartir la configuración que posees en este plugin.
Saludos
buenass como va?
ahi te adjunto la configuracion actual del wp-rocket en la solapa MEDIOS solo tengo tildado "desactivar emoji", de todos modos probe deshabilitando el plugin directamente y la carga en el movil de los iconos y la cabecera sigue tardando horrores.
Hola Leandro
Hemos notado que tienes en primera instancia tu logo a una resolución mayor de la debida y que esta esta siendo reducida mediante código ya sea html o css directamente en tu wordpress el tamaño de este debería ser unos 217x94 pixeles y el que estas usando es de 686x298 pixeles, esto junto con otros factores como pueden ser que estés utilizando imágenes muy pesadas o directamente que no estén en tu wordpress y tengan que ser cargadas de otro sitio, pueden ralentizar la carga.
Te sugiero que verifiques las imágenes o elementos que encuentras en tu web, adicional activa la opción de lazyload para ver si con esta activa puedes cargar mas rápido tu web una vez logras ingresar ya que el header es el que esta generando conflictos.
Adicionalmente, puedes probar deshabilitando el plugin de Revolution Slider y UberMenu, comprueba si así el tiempo de carga disminuye de manera significativa.
un saludo 🖐️
buenass, corregi el logo, desactive ambos plugin, y nada, sigue igual.
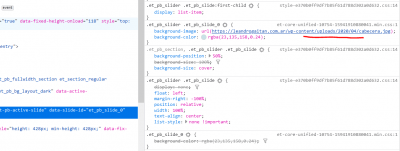
lo que vi, que no se si podra afectar o no, son dos errores en el css personalizado de divi, que uso para darle forma al boton de enviar en el formulario. adjunto las imagenes y el codigo css.
/*-------------------*/
/*--CONTACT FORM CON ESTILO TIPO DIVI-----*/
/*-------------------*/
.wpcf7-text, .wpcf7-captchar {
background-color: #2aa5bc !important;
border: none !important;
width: 90% !important;
height: 20px !important;
-moz-border-radius: 0 !important;
-webkit-border-radius: 0 !important;
border-radius: 9px !important;
font-size: 16px;
color: #fff !important;
padding: 16px !important;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.wpcf7-textarea {
background-color: #2aa5bc !important;
border: none !important;
width: 90% !important;
height: 90px !important;
-moz-border-radius: 0 !important;
-webkit-border-radius: 0 !important;
border-radius: 9px !important;
font-size: 16px;
color: #fff !important;
padding: 16px !important;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.wpcf7-submit {
height: 50px !important;
background-color: #2aa5bc !important;
margin: 8px auto 0;
cursor: pointer;
font-size: 20px;
font-weight: 500;
color: #fff !important;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding: 6px 10px;
line-height: 1.7em;
background: transparent;
border: 2px solid;
border-color:#000000;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing grayscale;
-moz-transition: all 0.2s;
-webkit-transition: all 0.2s;
transition all 0.2s;
}
.wpcf7-submit:hover {
background-color:#2AA5BC !important;
border-color:#000000;
color: #000000 !important;
padding: 6px 20px !important;
}
/*--------ocultar item menu-----------*/
@media only screen and (min-width: 768px) {
.opiniones {
display: none !important;
}
.opiniones2 {
display: block !important;
}
}
@media only screen and (max-width: 768px) {
.opiniones {
display: block !important;
}
.opiniones2 {
display: none !important;
}
}
Hola Leandro,
He comprobado la velocidad de tu sitio web y veo que me carga de forma correcta en el móvil. Sin embargo puede ser que al aplicar diferentes reglas con varios plugin veas que algunos recursos tarden un poco en cargar y por ello notes una pequeña diferencia.
Por otro lado cuando realizo una prueba en responsinator -> Contenido solo visible a usuarios registrados veo que tu sitio web carga dos menús, aun cuando uno lo oculte en el dispositivo sigue cargándolo y esto puede ser lo que genere la carga diferida que nos mencionas.
Comprueba la configuración del menú móvil que estas aplicando con el plugin de uber menú y verifica si en este puede ser el causante de lo que nos comentas.
Por otro lado veo que tu imagen del header principal esta siendo cargado desde otro dominio, esto también puede ocasionar que veas tu sitio web lento ya que esta intentando cargar un elemento desde otro sitio web
Comprueba esto y nos indicas como ha ido todo
Un Saludo
Holaa, cómo estás? Yo esté sitio lo había hecho en un dominio diferente y en su momento en el otro hosting había pedido el traspaso, tal vez por eso quedó la imagen tomada desde el otro dominio, ahora voy a ver cómo puedo hacer para cambiarla y les comento! Muchas gracias!!!
estuve buscando y esa imagen no la tengo en uso en la web, donde puede estar para eliminarla? no la puedo encontrar
Hola Leandro,
En este caso ingresa directamente en el editor de las páginas dando click en editar (no en editar con divi) para que te muestre el código de los bloques que tienes en tu web y de esta forma puedes sustituir el ur que no pertenece a tu web:
Haces esto con las páginas que tengas creadas y verifica si con esto puedes mejorar el tiempo quisaz la llamada a una imagen que no existe es lo que está causando tal retraso
Saludos 🖐️
como estas? no me da la opcion para editar codigo, lo puse como editar, lo paso a editor predeterminado, y pongo para ver codigo y no me muestra nada. ahi te paso una imagen
se pueden editar desde otro lado los codigos de las paginas?
Hola Leandro,
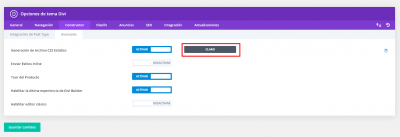
Puedes verificar si borrando la cache del diví se solventa el problema, donde se esta almacenando este código es en el archivo temporal de cache de divi según lo que se puede ver en la consola, para eliminar esta caché puedes ingresar en DIVI → Opciones del tema → Constructor → Avanzado una vez estés aquí haces click en el botón claro.
El que te remarco en el cuadrado rojo, con esto verifica si aun se ve la imagen en el header como vinculo a la url antigua.
Saludos 🖐️