Buenas tardes.
He estado buscando en el foro y no he encontrado, como incorporar un menú lateral y/o una imagen en las barras laterales, en distintas secciones de la página web.
Estamos utilizando el tema prometeo.
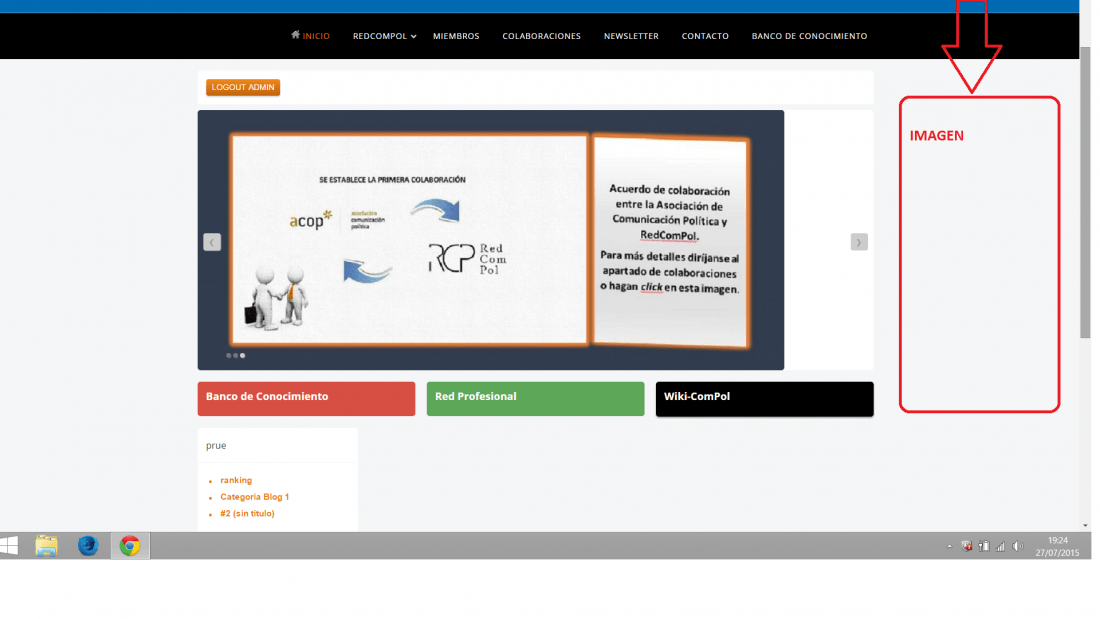
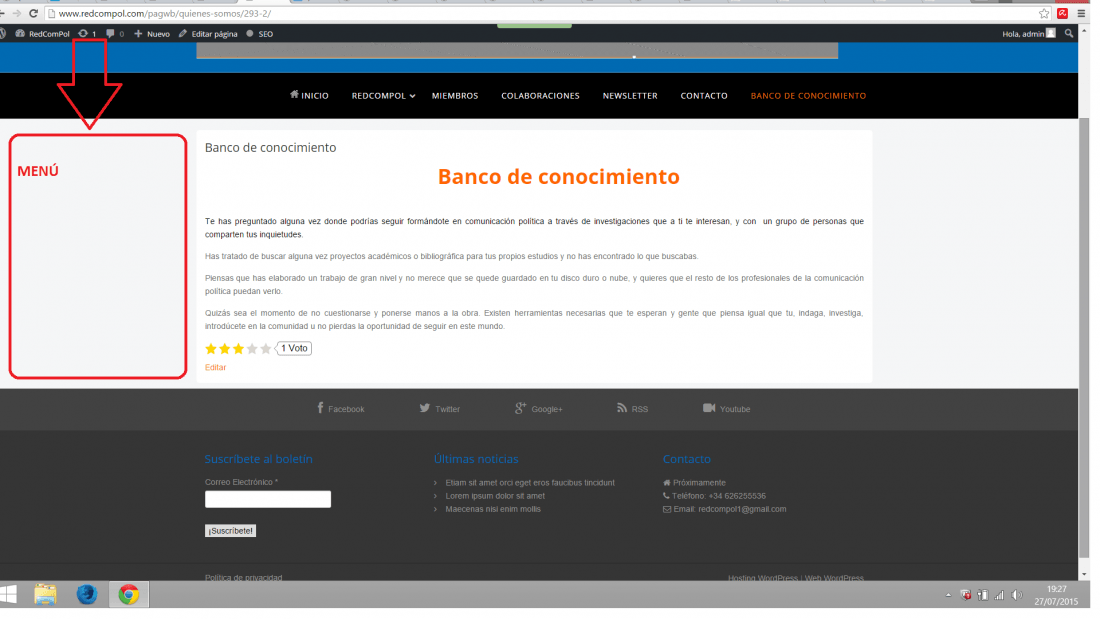
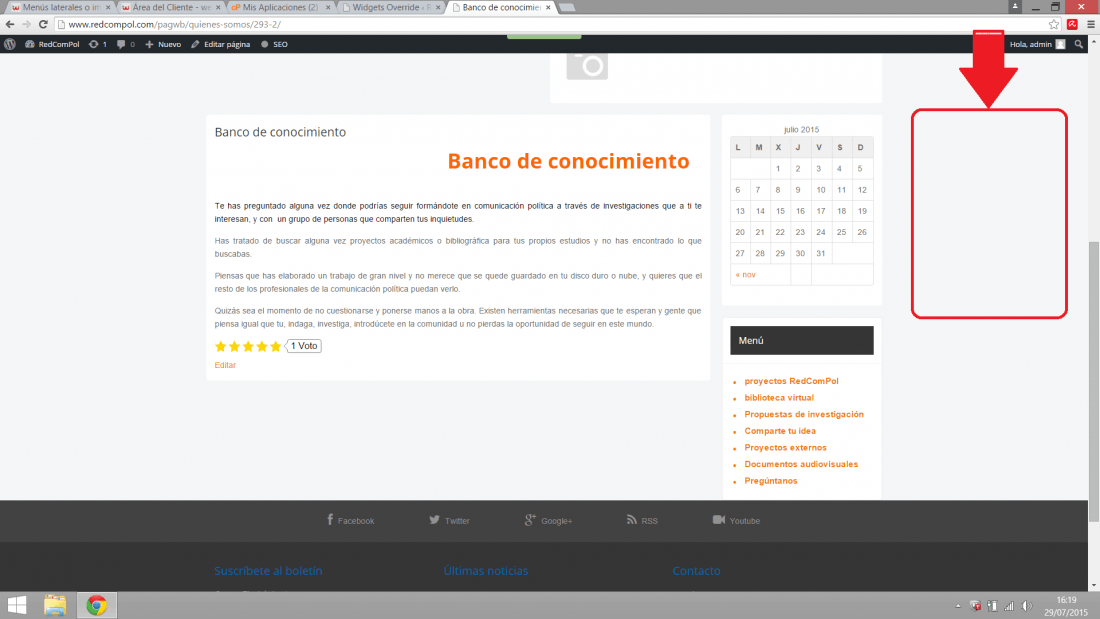
Adjuntamos capturas de los dos sitios donde nos gustaría incorporar el menú y la imagen.
Muchas gracias de antemano.
Rubén
URL del sitio: Contenido solo visible a usuarios registrados
Hola
Podrías revisar el siguiente artículo
https://www.webempresa.com/blog/item/1817-pon-a-flotar-tus-widgets-en-wordpress.html
Ten en cuenta que esto hace flotante pero dentro del área del contenedor, no fuera de ella
Saludos.
Buenos días.
Muchas gracias por tu respuesta, es básicamente lo que buscamos. Sin embargo, vemos necesario que se encuentre en la columna lateral como indicamos en las capturas de pantalla. ¿ No habría otra forma para que los widgets se situaran donde hemos comentado?.
De nuevo, gracias por tu respuesta.
Hola,
Podrías probar a añadir los widgets en la posición Sidebar. De esta forma se tendrían que mostrar en la columna lateral.
Entiendo también que estos widgets solo los querrás mostrar en determinadas páginas. Para ello tendrás que utilizar los overrides que incluye en tema Prometeo, de forma que puedas asignar widgets solo a determinadas páginas.
En el siguiente vídeo se explica cómo utilizar los overrides:
Muchas gracias Pablo.
Lo que nos comentas, ya lo hemos probado pero sigue el mismo problema que al principio, es decir, el menú se queda dentro de la columna central como verás en la captura que adjunto y donde te indicamos el sitio donde nos gustaría adjuntar el menú.
Gracias.
Hola
Estos plugins se basan en el area definida por el contenido de la plantilla, tal vez puedas evaluar otro que no depende tanto de esto, revisa :
http://codecanyon.net/item/advanced-floating-content/9945856
Saludos.
Muchas gracias por la información es muy interesante el plugin. Lamentablemente no disponemos de la inversión necesaria para adquirir plugins de pago. Si conocieseis una alternativa gratuita estaríamos interesados en ella sino seguiremos tratar de averiguarlo.
Gracias a todo el servicio técnico por la información remitida.
Hola
Te sugiero revises la lista de plugins con funcionalidad similar
https://wordpress.org/plugins/tags/floating
Saludos.
Buenas tardes.
Muchas gracias y perdón por la tardanza en contestar pero estuve de vacaciones.
Ya intente buscar en los pluings,busque por internet y nada imposible lo que quería preguntar es si alguien me puede ayudar a modificar el código y poner 3 columnas en la pagina.
Gracias y un saludo.
Hola,
La consulta que nos planteas, es un tema de programación a medida. En estos casos, no damos soporte sobre consultas relacionadas con programación, por lo que si quieres personalizar su web, en nuestro foro no podrás recibir soluciones en este aspecto.
Nosotros no brindamos soporte a programación, pero podemos recomendarte que consultes disponibilidad, condiciones y costes con estas empresas con las que colaboramos.
Puedes ver el directorio de colaboradores en este enlace www.webempresa.com/directorio-colaboradores.html
Saludos
Buenas tardes.
Gracias por contestar tan rápido. Realmente no quería modificar el código pero después de descargarme muchos pluings ,buscar por Internet y no conseguir colocar un menú en el lateral de la pagina lo único que se me ocurrió fue modificar código.
Un saludo un gracias
Hola
Podrías basarte en un widget que te haga el efecto de fixed pero luego posicionarlo con CSS, con la posicion absolute
Prueba por ejemplo:
https://wordpress.org/plugins/q2w3-fixed-widget/
Se mostrará en el side bar, si ves que funciona correcamente podrías luego aplicar un estilo CSS que lo desplace un poco
Aunque creo que con que aparezca en el lateral sería suficiente, evalua mejor esto ya que no se hasta que punto valga la pena mostrarlo fuera del lateral.
Saludos.
Buenos días.
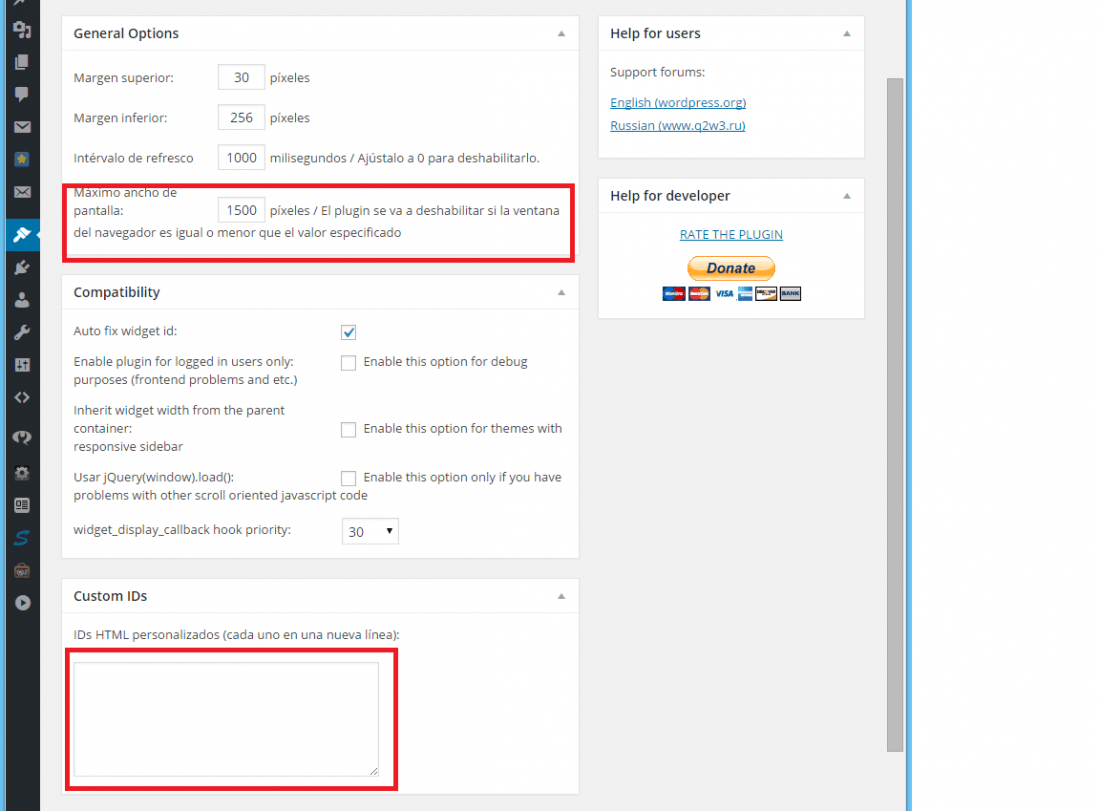
He configurado el widget como viene en la página que me has facilitado y me han surgido dos preguntas la primera es si he puesto bien el máximo ancho de pantalla (primer recuadro de la captura) y la segunda era si me podrias facilitar el css que tendria que poner en el segundo recuadro de la captura.
Muchas gracias y un saludo.
Hola,
Debes entender el funcionamiento de estos módulos flotantes. Estos se muestran sobre los propios contenidos de la web. Es decir, la web se carga como siempre en la parte central y este módulo cargará de forma flotante sobre ella. De esta forma quedará alineado a la derecha (o donde lo hayas configurado), pero no integrado de forma total con el resto de la web.
Lo que indica el primer parámetro que marcas en la captura de pantalla es el ancho máximo a partir del cual este contenido flotante se dejará de mostrar. Si, por ejemplo, pones un valor de 1500, el módulo flotante se dejará de mostrar cuando el ancho de la ventana del navegador sea menor de 1500 píxeles. Esto está pensado para que ese contenido no se solape con el resto de contenido de tu página (que se muestra encima).
Debido a esto, usuario que vean tu web con dispositivos con poca resolución como móviles o tablets podrían no ver este elemento, y no se si te interesa que esto ocurra.
La plantilla que estás utilizando permite cargar 2 columnas en la parte derecha, pero a costa de reducir el espacio disponible para el resto de contenido de la página. No se si esto te interesa.