Hola, el otro día realicé unos cambios en el pie de pagina dentro de Wordpress pero al ver que no me permitía modificar los widget de redes sociales eliminé los cambios pero creo que a partir de ahí no me permite activar la transparencia en la sección de cabecera y navegación deslizando la barra de color de fondo.
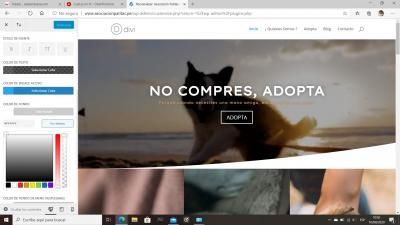
En la vista previa dentro de la misma sección (cabecera y navegación) se observa los cambios realizados pero al visualizar la web desde cualquier navegador no se observa la transparencia activa quedando la cabecera de color blanco, podrían ayudarme a solucionar este problema por favor.
Hola
Siempre que consultes envía la url de tu sitio para comprobar lo que comentas.
De manera general revisa si tienes algún plugin de cache activo, prueba desactivarlo temporalmente.
Saludos.
Hola, disculpa pero es primera vez que estoy en este foro y ayer soporte técnico Webempresa reseteo el hosting pero el problema persiste a pesar que no tengo ningún plugin instalado ya que solo trabajo con DIVI (Elegant Themes). Si hubiera posibilidad de enviar archivos JPG de capturas de pantallas y así se pueda entender más de lo que digo mientras tanto adjunto la URL.
Gracias
Hola Cesar,
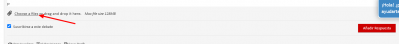
Efectivamente puedes enviarnos capturas de pantallas, para esto puedes hacer clic en el botón inferior a donde escribes el mensaje, acá en el foro te adjunto una captura de cual es la opción:
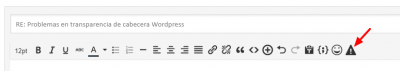
Igualmente si lo deseas puedes subir la imagen a dropbox o algún drive y nos compartes el link en oculto, que sería esta opción:
Por otro lado con respecto a la consulta necesitas que este transparente al ver la parte superior de la web? o directamente cuando haces scroll en las páginas?
Un saludo 🖐️
Hola Argenis, no veo la opción para adjuntar archivos en la parte inferior pero no se si sirva por OneDrive y con respecto a tu pregunta deseo ver la transparencia siempre que veo la parte superior de la web, antes podía hacerlo con total normalidad pero cuando lo hago ahora en la vista previa parece que se activara pero al abrir la web veo que no es así. Luego al dar clic o pinchar el logo en la vista previa se modifica los bordes como se observa en el archivo de " imagen adicional,jpg ".
Contenido solo visible a usuarios registrados
Hola Cesar,
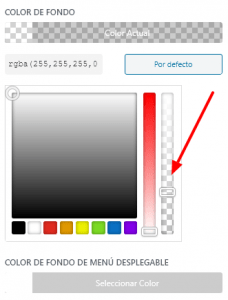
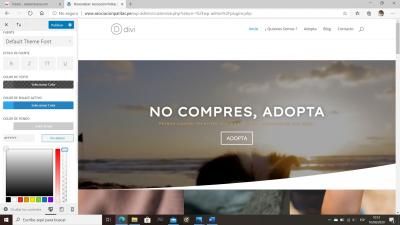
En este caso para poder configurar estos ajustes puedes dirigirte al panel lateral del escritorio de wordpress Apariencias → Personalizar, una vez dentro ingresas a Cabecera y navegación → Barra de menu principal, luego ingresas al apartado color de fondo, y en la barra lateral que te marco en la imagen le bajas la opacidad:
Luego al momento de hacer scroll la web como indicas debe mantener el color blanco que posee actualmente por lo que debes ingresar a Apariencias → Personalizar, una vez dentro ingresas a Cabecera y navegación → Ajustes de navegación fija, y debido a algún problema en el divi debes ingresar este valor en el color:
rgba(255,255,255,0.99)
De tal forma que tome una transparencia pero sea mínima, para que el sistema haga el cambio de un transparente a un color solido, adicional a esto ingresas a Apariencia → Personalizar → Css adicional y acá ingresas este código:
div#main-content {
padding-top: 0px !important;
}
Una vez elaborado el cambio, haces clic en el botón superior de Publicar y estarías mostrando el cambio que necesitas.
Un saludo 🖐️
Hola nuevamente, gracias por la ayuda pero creo que no se me entendió del todo, porque lo que pretendo al activar la transparencia deslizando la barra de opacidad es que siempre la cabecera esté transparente y no blanco como esta ahora, es decir el problema que tengo con la transparencia es cuando no hago scroll por ejemplo cuando ingreso a la web el encabezado esta blanco a pesar que la opción está activada pero cuando hago scroll se vuelve transparente y lo pueden revisar en la URL que envié, pero dentro de Wordpress en Personalizar / Cabecera y navegación → Vista Previa se observa los cambios realizados.
Un detalle adicional en la opción de vista previa dentro de WordPress al pinchar o dar clic al logo se observa que los márgenes se bajan creando un espaciado como si hubiera creado un espaciado pero al mover la barra de opacidad regresa nuevamente a su lugar, adjunto nuevamente las imágenes.
Gracias.
Hola Cesar,
Entiendo, para que tu sitio quede con todo transparente debes ingresar el primer punto que te compartí
En este caso para poder configurar estos ajustes puedes dirigirte al panel lateral del escritorio de wordpress Apariencias → Personalizar, una vez dentro ingresas a Cabecera y navegación → Barra de menu principal, luego ingresas al apartado color de fondo, y en la barra lateral que te marco en la imagen le bajas la opacidad:
para que el sistema haga el cambio de un transparente a un color solido, adicional a esto ingresas a Apariencia → Personalizar → Css adicional y acá ingresas este código:
div#main-content {
padding-top: 0px !important;
}
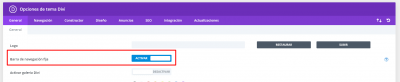
una vez hagas esto se mostrará, por otro lado para eliminar la opción de que el menú siga estando visible al hacer scroll debes dirigirte al panel lateral de wordpress Divi → Opciones del tema y aca desactivar la opción de barra de navegación fija
Con respecto al espaciado es un error en el previsualizador lo mas recomendable para visualizar los cambios es que los hagas y des click en publicar para poder evidenciar como es el comportamiento de lo que modificas directamente en la web.
Un saludo 🖐️
Hola, seguí los pasos al milímetro como indico y no funcionó.
Hola Cesar,
Puedes enviarnos una captura de estos pasos que te mencione? no los veo reflejados en tu web quisaz deba ser por problemas de cache, podrías intentar instalando un complemento de cache y vaciarlo para que muestre los últimos cambios que has hecho, puedes verificar en esta guía https://www.webempresa.com/blog/plugins-cache-wordpress.html.
Adicional veo que ahora no tienes el slider principal en la página del home, esto es parte de lo que estas modificando?
Un saludo 🖐️
Hola, acabo de volver a hacerlo y por alguna razón funcionó y te agradezco mucho pero una pregunta como para aprender un poco más del funcionamiento de WordPress, porque sucedió este error y si hay forma de que se repare sin código CSS ?
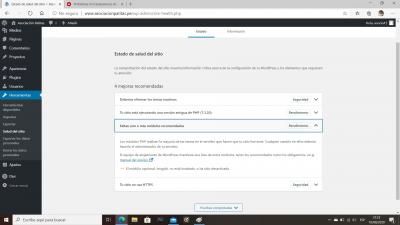
Para terminar podrías indícame por favor porque aparece este error en la opción de Salud del sitio - Falta uno o mas módulos recomendados (El modulo Opcional Imagick no esta instalado o ha sido desactivado).
Gracias y saludos.
Hola César,
El no saber con exactitud qué fue lo que sucedió y el que se reseteara tu Wordpress sin un análisis previo del problema a nivel de configuración de CMS me hace imposible darte una explicación del por qué surgió.
Lo que respecta al módulo iMagick, este módulo de PHP está deshabilitado por cuestiones de seguridad en los servidores de Webempresa, es un módulo recomendado y no indispensable para el funcionamiento de tu sitio web. El módulo de iMagick de PHP es utilizado para crear y modificar imágenes utilizando la API de ImageMagic, si requieres una herramienta para optimizar las imágenes te sugiero utilizar el plugin de Optimizador.IO de Webempresa.
Saludos.
Perfecto Bulmaro me quedo todo claro y gracias por la información, un fuerte abrazo y cuídense mucho.
Hola César,
Claro que sí, cuidarnos es indispensable en estos tiempos.
Me alegro de que la informacion te sirviera y aclarase tus dudas, cualquier otro problema o consulta que tengas saber que cuentas con nosotros.
Gracias a ti por consultarnos, tu confianza y preferencia en Webempresa.