Buenas noches,
Hace varios días hice una actualización de DIVI a la versión 4.4.1 que se me está pidiendo, pero al hacerla se me desconfigura el diseño de las imágenes de los productos. Por favor, ¿me pueden orientar si hay que hacer algún cambio en wordpress para poder hacer la actualización?
Gracias.
Hola Bulmaro,
Gracias por tu respuesta. Que yo sepa, está todo construido con DIVI. He revisado todas las páginas de categorías de productos y en todas hay errores. Te envío el enlace a la página para que lo puedas comprobar.
Hola César,
Las siguientes paginas web no estan construidas con Divi -> dulces, ibericos, cocina-italiana
Solo por poner 3 ejemplos.
Saludos 🙂
Gracias por la información, pues eso no lo sabía. Y ahora, sabiendo esto, ¿tiene alguna forma de arreglo o dejo sin actualizar DIVI?
Puedes actualizar sin problema, lo que tienes que hacer es crear las paginas con las categorías que se estan mostrando con la plantilla de Wordpress y no con Divi, para posteriormente agregarlas al menu.
Saludos 🙂
No entiendo nada. Pues yo las veo todas descolocadas en todas las categorías, no veo ninguna que esté bien.
Hola César,
Por lo que he interpretado en tu consulta te refieres a la disposición de los productos por categoría, ¿Me confundí quizás cuando en realidad te referías a los productos de la página de inicio?
Hola Bulmaro,
Si, efectivamente me refiero a la colocación de los productos dentro de cada categoría. Normalmente aparecen dispuestos en filas de tres y al hacer la actualización me los ha descolocado, no sé porque. Nunca me había hecho esto en ninguna actualización anterior de DIVI.
Gracias.
Hola John,
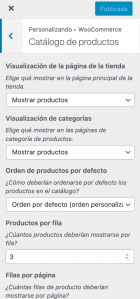
Gracias por tu respuesta. Ya estuve brujuleando por ahí ayer. En mi ventana de personalizando Woocommerce no tengo la opción de productos por fila que me indicas. Solo tengo hasta orden de productos por defecto.
Hola
Esto es una funcionalidad del propio WooCommerce, es posible que no este actualizado, qué versión de WooCommerce tienes?
Saludos.
Hola John,
tengo la versión 4.0.1 que yo sepa está actualizado, ya que hice la última actualización que se me pidió.
Hola
Puede que sea algo de Divi que te inhabilita estas opciones, prueba agregar el siguiente código CSS modificado para 3 productos por fila
@media screen and (min-width:1024px) {
.woocommerce ul.products li.product {
width: 31% !important;
margin: 1% !important;
clear: none !important;
}
.woocommerce ul.products li.product:nth-child(3n+1) {
clear: both !important;
}
}
@media screen and (min-width: 768px) and (max-width: 980px) {
.woocommerce ul.products li.product.first, .woocommerce ul.products li.product.last {
clear: right !important;
}
.woocommerce ul.products li.product:nth-child(3n+1) {
clear: none !important;
}
}
Ref: artículos 4 productos por fila:
Contenido solo visible a usuarios registrados
Para agregar este código CSS puedes hacerlo en las opciones de Divi, o tal como se comenta en este artículo:
https://www.webempresa.com/blog/como-agregar-codigo-css-en-wordpress.html
Saludos.
Hola,
Gracias de nuevo. No sé como hacer eso que me dices. Acabo de tocar algo que me ha desconfigurado la página entera. Así que he vuelto a recuperar la web a día de ayer y voy a dejar DIVI sin actualizar. Gracias por vuestra ayuda.