Hola estoy teniendo problemas para adaptar mi pagina a móvil.
Cuando se adapta se quedan las imágenes descolocadas y mas pequeñas de lo normal. Pero cuando trabajo con elementor están bien no se cual es el problema.
Hola Jennifer.
Por favor puedes indicarnos paar que dominio es la consulat y si puedes adjunta una captura de las imagenes que no se muestran bien.
Un saludo
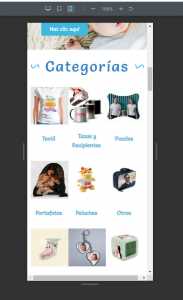
La primera como se ve en móvil y la segunda en elementor.
Hola Jennifer.
Prueba añadiendo lo siguiente en Apariencia -> Personalizar -> CSS Adicional
@media (max-width: 780px) {
.woocommerce ul.products[class*=columns-] li.product {
width:90%!important;
}
}
Un saludo
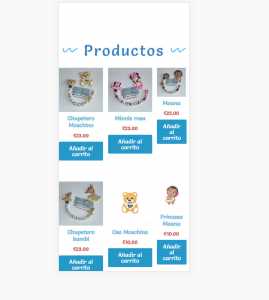
Gracias en la parte de productos las me pasa lo mismo pero no se arregla algunas se quedan mas pequeña otras mas grandes
Hola Jeniffer
Prueba añadir lo siguiente:
@media (max-width: 767px) {
.elementor-grid-mobile-3 .elementor-grid {
grid-template-columns: repeat(2,1fr);
}
}
Un saludo
Hola Jennifer.
Nada, Gracias a ti.
Ya vi que lo modificaste y la verdad que queda mucho mejor con dos productos por fila 😀
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo