Avisos
Vaciar todo

Plugins WordPress
4
Respuestas
3
Usuarios
1
Reactions
15
Visitas
Topic starter
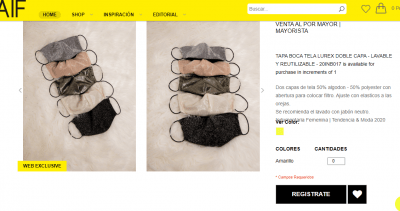
Hola que tal, como puedo agregar el botón de registrare como lo hace la pagina www.naif.com.ar/mayoristas ?
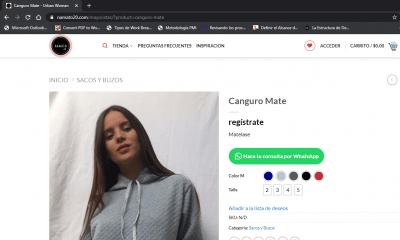
mi pagina es www.namato20.com/mayoristas .
Quiero aplicar el mismo sistema solo que no tengo el botón para que lo redirija a la pagina de registrare.
Saludos
Respondido : 13/07/2020 12:53 pm
Topic starter
Perdóname, no me especifique bien
si puedo agregar el boton de registrarse en el producto. como indica la foto de naif,.
Saludos
Respondido : 13/07/2020 10:02 pm
Hola Rubén,
Revisa si el plugin hide-price-until-login te resulta suficiente, coméntanos los resultados y/o dudas adicionales al respecto.
También puedes probar con el siguiente código agregándolo mediante el plugin de Code Snippets o directamente al archivo functions.php de tu template:
add_action( 'init', 'ocultar_precio_no_logueados' );
function ocultar_precio_no_logueados() {
if ( ! is_user_logged_in() ) {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 );
remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 );
add_action( 'woocommerce_single_product_summary', 'print_login_ver', 31 );
add_action( 'woocommerce_after_shop_loop_item', 'print_login_ver', 11 );
}
}
function print_login_ver() {
echo '<a href="' . get_permalink(wc_get_page_id('myaccount')) . '">' . __('Inicia sesión/Regístrate para ver el precio', 'theme_name') . '</a>';
}
Esta publicación ha sido modificada el hace 5 años 2 veces por Bulmaro
Respondido : 13/07/2020 10:20 pm
Ruben reaccionó