Tengo dos header creados en elementor, uno en el home de la web y otro en el resro de la web. Me gustaria que en ambos se visualice la barra en movimiento pegado al menu, pero por alguna razon se separan y no consigo solucionarlo. Adjunto capturas de ambos:
Contenido solo visible a usuarios registrados
Que tal Lourdes,
Revisando tu sitio veo algunos detalles que podrías revisar en ambos casos
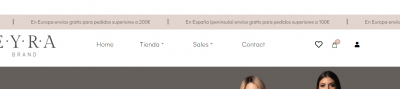
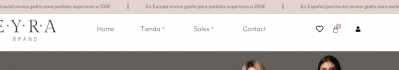
-Para el Home, Veo que la barra en movimiento pese a que si esta unida a la cabecera tiene un pequeño espacio y en mi pantalla se corta, esto se soluciona aplicándole a la sección en movimiento un padding-bottom de 5px y dándole un z-index de 999
Antes
Después
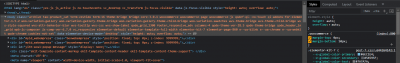
-Para las paginas internas que varia la cabecera tienes unos estilos que aplican un margin top de 50px, retiralo y valida los cambios
.woocommerce {
margin-top: 0px;
margin-bottom: 50px;
}
Código desde el inspector
Antes
Después
Revisa y nos comentas
Saludos!