Hola Lourdes,
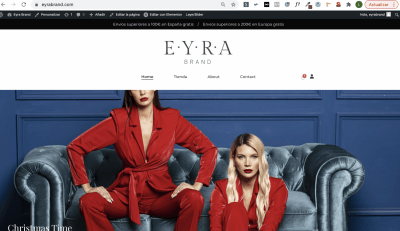
Esto se debe a que la imagen es mas alta que ancha y no tiene suficiente espacio, puedes o bien aumentar el height o verificar agregando este código:
.elementor-282 .elementor-element.elementor-element-35e721f .elementor-repeater-item-236a0b8 .swiper-slide-bg {
background-position: top !important;
}
Verifica si se aplica, si no también podrías intentar aplicándolo como parte del fondo en lugar del slide, ya que slide es de elementor pro y no podemos verificarlo.
Un saludo 🖐️
@argenis Hola! Yo tengo ese mismo poblema en mi pagina de inicio! Quisiera alejar un poco las fotos para q se vean completas. Estan en slider de Elemenor. Puedo aplicar ese codigo tambien? Donde lo pongo?
GRacias!
Saludos desde Cuba!
Martha
Hola por aca Martha,
La respuesta de mi compañero es acertada sin embargo puede que no funcione igual en tu sitio ya que pese a que puedas utilizar el mismo constructor que es elementor las clases de los elementos puede variar.
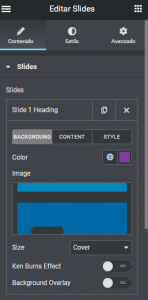
Te recomiendo que antes de aplicar el CSS le eches un vistazo a la forma en la que se se abarcan las imagenes de fondo de tu slider, podemos manipular el tamaño de dicho fondo, dejo una captura de referencia.
Lo comentado puede aplicar para Lourdes también 😊
Si deseas detallar mas al respecto Martha te invito a abrir un tema aparte y con gusto lo revisamos
Saludos!
Te esperamos en tu tema aparte Martha!
También quedamos atentos a tu respuesta Lourdes, para saber si has podido resolver el tema
Saludos!