Me gustaría adaptar el texto que mando en la captura para que en la versión movil se vea mas pequeño y que sea mas gruesa la letra. Tanto la parte del encabezado como el parrafo de abajo.
Por alguna razon al intentarlo desde elementor no me lo permite hacer por lo que entiendo sera con css. Muchas gracias
Contenido solo visible a usuarios registrados
Hola Lourdes.
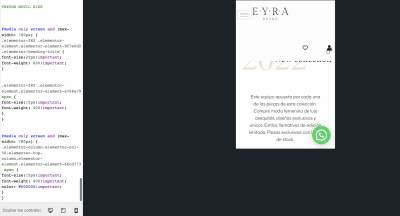
Prueba con esto:
@media only screen and (max-width: 780px) {
.elementor-282 .elementor-element.elementor-element-9f7e6d2 .elementor-heading-title {
font-size:25px!important;
font-weight: 900!important;
}
.elementor-282 .elementor-element.elementor-element-a766a79 span {
font-size:15px!important;
font-weight: bold!important;
}
}
Un saludo
@pepesoler Lo he cambiado pero intente mismo cambio en el apartado de abajo (texto debajo de imagen 2022 New Collection, Y visualmente se ve diferente. A que se debe que en un apartado se visualice y en el otro no? gracias
Que tal Lourdes,
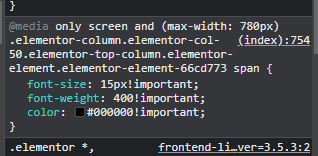
Inspeccionando los elementos puedo ver que ya has definido tamaños específicos para esos textos en mobile, en especial la sección que nos muestras
Puedes intentar modificar los estilos de la siguiente manera
@media only screen and (max-width: 780px){
.elementor-column.elementor-col-50.elementor-top-column.elementor-element.elementor-element-66cd773 span {
font-size: 18px!important;
}}
Si no funciona es por los tamaños que ya has definido en elementor debes verificar eso.
Saludos!