Buenos días.
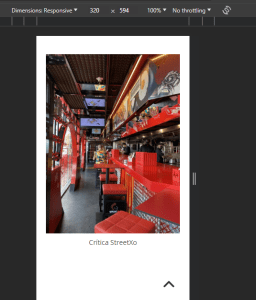
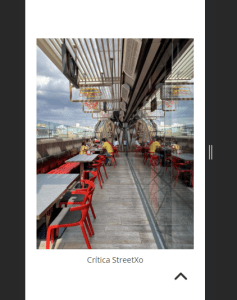
Desde hace un tiempo me llevo dando cuenta de que alguna imágenes en el móvil quedan demasiado alargadas y se ven mal. No pasa con todas por eso no entiendo cual es la razón. ¿Hay alguna solución?
En este artículo pasa con varias imágenes: https://planaje.com/critica-streetxo-merece-la-pena-resrvas-precio/
Contenido solo visible a usuarios registrados
@pepesoler Hola, lo he hecho, pero siguen estando alargadas. ¿Alguna otra posible solución?
Que tal Joel,
Los estilos sugeridos por mi compañero no te han funcionado? ya que parecen la solución mas acertada al estipularle un alto automático a las imágenes que se alargan en móviles
.wp-block-image img {
box-sizing: border-box;
height: auto !important;
max-width: 100%;
vertical-align: bottom;
}
Puedes mostrarnos como los estas aplicando? recuerda que debe ser desde el apartado de custom CSS del tema o desde las opciones Apariencia -> Personalizar -> CSS añadido
Saludos!
@bruno-vichetti Hola, sí he hecho eso y no ha funcionado. Y he probado la opción que tu me has dicho y tampoco, no sé que puede ser.
@bruno-vichetti Sí, ahora ya funciona perfectamente. Creo que me faltaba lo del caché, muchas gracias. Por cierto, lo "Activar la caché de páginas" hace que la página web cargue más rápido?
Hola Joel,
Enhorabuena funciona cómo necesitas, es un placer para nosotros siempre poder ayudarte.
Sobre la cache, si ya que se almacena algunos datos que permiten que la experiencia para el usuario sea un poco más rápida.
Un saludo