Hola,
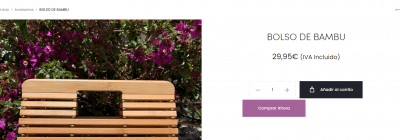
En woocommerce veo que todas las páginas de "producto" (single product) tienen su botón "Añadir al carrito", le das y lo añade , pero sigues en esa página del producto... pero me gustaría acortar pasos y tener también un boton "Comprar Ahora" que dirija al usuario directamente a carrito, con ese producto, para ya comprarlo. Como lo puedo hacer?
Gracias por anticipado!
Ana
Contenido solo visible a usuarios registrados
Hola Ana,
En este caso puedes verificar si con alguno de los siguientes complementos puedes añadir la opción de compra rápida en la página de tus productos
-> https://es.wordpress.org/plugins/woo-direct-checkout-button/
-> https://es.wordpress.org/plugins/add-to-cart-direct-checkout-for-woocommerce/
Un Saludo
Hola Karen,
Gracias por tus sugerencias.
No es posible añadir ese botón de "Comprar Ahora" con código?
Es que ya tengo bastantes plugins instalados y necesarios y en todos lados veo que decís que cuantos menos mejor.
Gracias!
Ana
Hola Ana.
Prueba la siguiente función:
/* Crear botón Comprar ahora dinámicamente después del botón Agregar al carrito */
function add_content_after_addtocart() {
// obtener la publicación actual / ID de producto
$current_product_id = get_the_ID();
// obtener el producto basado en el ID
$product = wc_get_product( $current_product_id );
// obtener la URL de la "Página de pago"
$checkout_url = WC()->cart->get_checkout_url();
// ejecutar solo en productos simples
if( $product->is_type( 'simple' ) ){
echo '<a href="'.$checkout_url.'?add-to-cart='.$current_product_id.'" class="buy-now button">Comprar Ahora</a>';
//echo '<a href="'.$checkout_url.'" class="buy-now button">Compra ahora</a>';
}
}
add_action( 'woocommerce_after_add_to_cart_button', 'add_content_after_addtocart' );
Puedes añadirlo en el archivo functions.php que encontraras en wp-content -> themes -> tu_plantilla
Nota: recuerda descarga una copia del archivo antes de añadir el código para tener el original
Un saludo
Hola Pepe,
Espero que sigas bien.
El código que me has escrito... funciona genial! es perfecto!
Hasta le cambié el color con css ya. 😉
Muchísimas gracias por tu gran ayuda!
Que tengas un feliz día! Un abrazo!
Ana
Hola Ana.
Para los productos con combinaciones no funciona ya que el usuario tienes que seleccionar alguna opción, solo funciona paar productos simples.
Puedes probar lo siguiente lo que este si que no lo probé y no se si funcionara bien.
/* Crear botón Comprar ahora dinámicamente después del botón Agregar al carrito */
function add_content_after_addtocart_variable() {
// obtener la publicación actual / ID de producto
$current_product_id = get_the_ID();
// obtener el producto basado en el ID
$product = wc_get_product( $current_product_id );
// obtener la URL de la "Página de pago"
$checkout_url = WC()->cart->get_checkout_url();
// ejecutar solo en productos simples
if( $product->is_type( 'variable' ) ){
echo '<a href="'.$checkout_url.'?add-to-cart='.$current_product_id.'" class="buy-now button">Comprar Ahora</a>';
//echo '<a href="'.$checkout_url.'" class="buy-now button">Compra ahora</a>';
}
}
add_action( 'woocommerce_after_add_to_cart_button', 'add_content_after_addtocart_variable' );
Un saludo
Hola Pepe, parece que tu último mensaje se ha cortado, no aparece todo.
Lo puedes enviar de nuevo? gracias!
Ana
Hola Ana.
Ya lo tienes 😉
Un saludo
Hola Pepe,
Gracias por el segundo código.
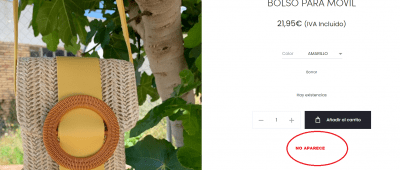
Si que muestra el botón, pero no funciona.
Voy a un producto variable, escojo color, escojo talla (no me deja variar la cantidad), y al pulsar el botón de comprar ahora,
se va al carrito directamente pero no añade el producto.
Algo falla.. 🤔
Quedo a la espera.
Ana
Por cierto he puesto los dos códigos, entiendo que debo ponner los dos, uno para producto fijo y el otro para producto variable. 🙂
Hola Ana,
Es posible que para añadir productos variables sean un poco más complicados, si embargo puedes verificar si con el siguiente código te permite añadir lo que deseas dentro de los productos variables
function add_content_after_addtocart() {
// get the current post/product ID
$current_product_id = get_the_ID();
// get the product based on the ID
$product = wc_get_product( $current_product_id );
// get the "Checkout Page" URL
$checkout_url = WC()->cart->get_checkout_url();
// run only on simple products
if( $product->is_type( 'variable' ) ){ ?>
<script>
jQuery(function($)
{
$(".custom-checkout-btn").on("click", function()
{
$(this).attr("href", function()
{
return this.href + '&quantity=' + $('input.qty').val();
});
});
});
</script>
<?php
echo '<a href="'.$checkout_url.'?add-to-cart='.$current_product_id.'" class="single_add_to_cart_button button alt custom-checkout-btn">Checkout</a>';
}
}
add_action( 'woocommerce_after_add_to_cart_button', 'add_content_after_addtocart' );
Otra alternativa es usar un complemento como -> https://es.wordpress.org/plugins/woocommerce-quick-buy/
Verifica esto y nos comentas como ha ido todo
Un Saludo
Hola Karen! 😊
Gracias por ayudarme en este problema.
Ahora tengo puestos los dos códigos que me envió Pepe.
Entonces,este codigo... lo pongo tambien seguido con los que me envió Pepe en el archivo functions.php ? Sin quitarlos? O he de cambiar alguno de los de antes por este?
Ahora tengo puestos los dos códigos que me envió Pepe.
Perdona mi ignorancia.
Quedo a la espera.
Gracias por anticipado!
Ana
Hola Ana,
Prueba eliminar el código para los productos variables y añadir este. Luego verifica si con este funciona en este tipo de productos.
PD: Ten en cuenta siempre mantener una copia de seguridad de tu sitio web, de esta forma si se genera un error puedes restaurarla
Un Saludo
Hola Karen,
He quitado el segundo código de Pepe y he puesto el tuyo, pero no ne podido ni probarlo ya que la web se rompe, y aparece un mensaje que dice algo como "Algo grave a pasado en la web" y no se ve.
Lo he quitado y se ha restaurado bien.
Puede que haya alguna cosa mal? Yo lo que copiado tal cual me lo has enviado.
Quedo ala espera, gracias
Ana