Hola,
Me gustaría saber si podría hacer lo siguiente:
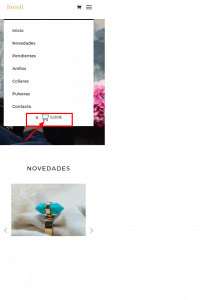
He descargado la versión Premium de Side Cart for Woocommerce, y me aparece un carro que abre la ventana lateral:
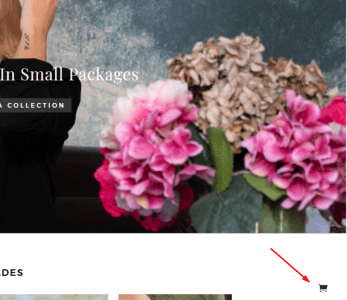
Lo que me gustaría es que al hacer click en el icono del carrito que viene por defecto con woocommerce, que aparece en el menú superior:
abra la barra lateral de Side Cart, no la página de carrito.
¿Se podría hacer algo así?
Muchas gracias de antemano.
Saludos.
Hola Beatriz,
He revisado tu sitio web y veo que ya lo has implementado tal como nos lo planteaste aquí en tu consulta, por favor, confírmame si ya lo has implementado o si podemos ayudarte en algo más.
Saludos
Hola Bulmaro,
Lo que quiero hacer es que, al hacer click en el carrito que está al lado del menu hamburguesa, se abra la ventana lateral de carrito. Ahora mismo se abre la pagina de carrito que viene con woocommerce por defecto. Quiero que abra la ventana lateral para poder quitar el carrito de abajo que es el que viene con el plugin. Es un poco lioso, espero haberme explicado 😀
Hola Beatriz,
En este caso la función que deseas ya esta añadido en el icono de carrito que añade el plugin,
Una opción que puedes probar es ocultar el icono de carrito por defecto y solo dejar el que te añade el plugin. Para ocultarlo puedes probar con el siguiente código CSS
.et-cart-info span {
display: none !important;
}
Debes incorporarlo en el apartado Apariencia -> Personalizar -> CSS Adicional
Nos comentas como te va, un saludo 🖐️
Muchas gracias por la ayuda Argenis!
Ya vi el carrito del plugin, pero el problema es que en el menu responsive no quiero que me aparezca en el menu desplegable, por eso quería que al pinchar en el icono del carrito por defecto, pudiera abrir la ventana lateral. Imagino que será con código, si no es algo muy complicado y me podéis ayudar os lo agradecería muchísimo.
Gracias de nuevo!
Un saludo.
Hola Beatriz,
Tendrás que construir un encabezado global personalizado, para ello debes hacer lo siguiente:
.- Dirigete a Divi -> Generador de Temas, da click Agregar Encabezado Global -> Construir desde 0.
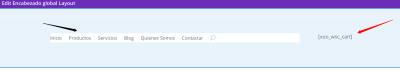
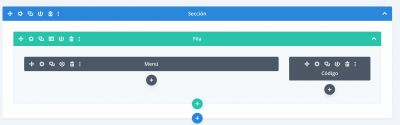
.- Posteriormente deberás crear una fila dividida en 2 columnas, en la columna izquierda insertarás el menú y en la derecha insertarás un módulo de código, en el módulo de código deberas insertar el shortcode de
[xoo_wsc_cart]
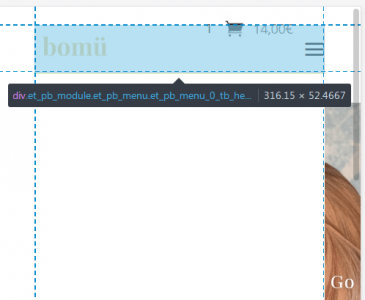
De tal manera que tu header quedará mas o menos así viéndolo con el constructor visual de Divi desde el front end:
Vista del encabezado global visto desde el backend:
Saludos
Hola Beatriz,
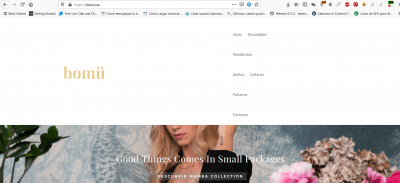
Veo que tu menú principal se ha movido, puedes enviarnos una captura como construiste tu encabezado global?
Para la versión móvil debes jugar con la posición del icono, actualmente en una versión móvil ya que se espacio es mas ancho que los otros elementos lo mueve al principio, verifica el espacio del mismo que se le asigna entre las columnas y prueba jugar con ello hasta lograr adaptar el icono a la posición que deseas en la vista móvil
Comprueba esto y nos comentas como ha ido todo
Un Saludo
Hola Karen,
He estado probando y haciendo lo posible para ajustarlo, pero se me desconfiguraba.
No conseguía que apareciera el carrito del plugin al lado del menú hamburguesa, se quedaba detrás de la cabecera. Así que he puesto la cabecera transparente, pero el desplegable también aparecía transparente. Además, un botón se superponía sobre el otro, y en el de carrito no se podía hacer click.
He vuelto a dejar la cabecera como estaba antes, pero no sé qué hacer para añadir la función de que abra la ventana lateral mi carrito de Woocommerce.
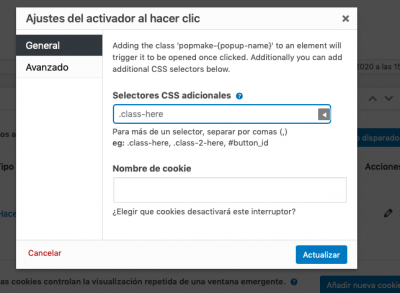
He probado con el plugin Popup Maker, con la idea de que al hacer click en la página de carrito se abra la ventana lateral poniendo aquí clase CSS:
Pero creo que el plugin no permite hacer esto, o he puesto mal las clases.
Hola Beatriz,
Disculpa como deseas añadir este icono con el plugin de poup maker si vas a añadir un código este debe esta en el editor donde añades el contenido para que se muestre en el popup.
Actualmente veo que tu icono esta añadido en el sidebar de tu sitio web flotante y que este añade la funcionalidad de deslizamiento del carrito
Una opción para añadirlo es como te mencionan Bulmaro, crear una cabecera y en esta incluir los elementos de tu menú y en este el shortcode que asigna el icono del plugin que estas usando.
Un Saludo
Hola Karen,
Finalmente el autor del plugin me ha facilitado un código que he insertado en mi página y ya funciona 🙂
Muchas gracias igualmente por vuestra ayuda!
Un saludo.
Hola Beatriz,
Enhorabuena lograste añadir la funciona que necesitabas 😀 ,
Con esto podemos dar el tema como solucionadoo
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊