Hola!
¿Sabéis cómo puedo hacer para que el SKU de los productos de Woocommerce, se añada automáticamente dentro de un campo del formulario del Checkout?
Estoy utilizando el plugin Checkout Field Editor (Checkout Manager) for WooCommerce, pero no veo la opción de añadir un campo para el SKU.
No sé si hay algún plugin específico para esto, o si conocéis algún código que lo pueda hacer.
Quedo a la espera de vuestros comentarios, muchas gracias.
Saludos!
Contenido solo visible a usuarios registrados
Hola Carlos,
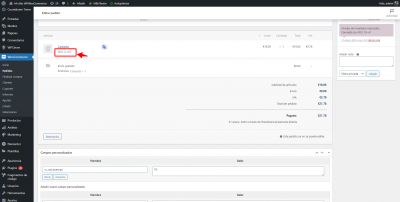
En este caso cuando nos mencionas añadir el SKU puedes comentarnos a qué te refieres, ten en cuenta que cuando un cliente compra un producto de tu tienda este SKU ya se añade por defecto en las opciones de las órdenes justo en el apartado del resumen del artículo
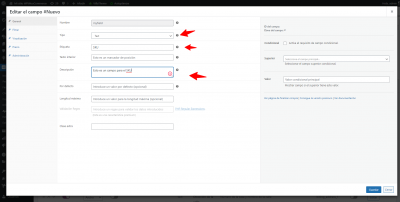
Si lo que necesitas añadir es un campo adicional solo necesitas hacerlo desde las opciones de plugin en Añadir campo e indicarle a que debe hacer referencia
Si no es ello lo que necesitas, envíanos algun ejemplo sobre lo que deseas configurar de esta forma podemos revisarlo con mayor detalle.
Un Saludo
Hola Karen!
Lo que me gustaría, es que ese código de referencia (SKU) , se añada al formulario, pero de forma automática, es decir, que el cliente no lo tenga que poner manualmente. Y a ser posible, (esto es lo de menos) que sea un campo oculto para el cliente.
Esto lo necesito porque los campos del formulario del checkout, se van a enviar a un CRM externo, y necesitaría que el SKU, fuera uno de los datos que se envíen al CRM. Pero claro, lo que necesito es que lo haga de forma automática, y esa es la complicación.
No sé si habrá algún plugin que haga eso, quizás no sea posible, no se´.
Hola Carlos,
Entiendo, en este caso veo que puedes añadirlo pero dentro de las opciones del producto no como un campo adicional. Para ello puedes utilizar el siguiente function que puedes añadir en el function.php de tu tema hijo o a través de un plugin como code snippets
add_filter( 'woocommerce_cart_item_name', 'divi_engine_sku_cart_page', 99, 3 );
function divi_engine_sku_cart_page( $item_name, $cart_item, $cart_item_key ) {
// The WC_Product object
$product = $cart_item['data'];
// Get the SKU
$sku = $product->get_sku();
// When sku doesn't exist
if(empty($sku)) return $item_name;
// Add the sku
$item_name .= '<br><small class="product-sku">' . __( "SKU: ", "woocommerce") . $sku . '</small>';
return $item_name;
}
Con ello cuando un cliente añada el producto de igual forma mostrará el SKU
Te comparto la siguiente guía donde explican como puedes añadir fragmentos de código en tu sitio web → https://www.webempresa.com/blog/que-son-los-snippet-y-como-introducir-nuevas-funcionalidades-en-tu-wordpress.html
Verifica si con ello puedes tener la información que necesitas para el checkout
Un Saludo
Hola, muchas gracias por el intento!
No estoy seguro que ese código me sirva, ya que imagino, que el CRM necesitará que el SKU le llegue dentro de uno de los campos del formulario con su propio ID, al igual que pasa con el resto de campos (por ejemplo el campo del nombre con el id name, el del teléfono con el id phone, etc) . He pegado el código, y efectivamente aparece el SKU automáticamente, pero esta función parece meramente informativa, es decir, para que la vea el cliente.
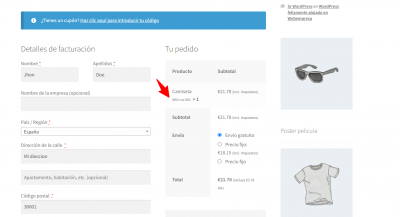
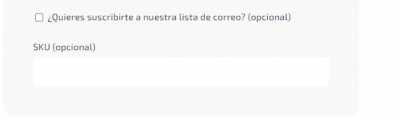
Trasteando un poco por ahí, me he encontrado este código, que en teoría hace lo que necesito, es decir, crear un campo nuevo en el formulario y añadir automáticamente el SKU:
// Añade el SKU del producto en el formulario de checkout
add_filter( 'woocommerce_checkout_fields' , 'add_sku_to_checkout_form' );
function add_sku_to_checkout_form( $fields ) {
global $woocommerce;
$cart = $woocommerce->cart->get_cart();
foreach ( $cart as $item_key => $item_values ) {
$sku = $item_values['data']->get_sku();
$fields['billing']['billing_sku'] = array(
'type' => 'text',
'label' => __( 'SKU', 'woocommerce' ),
'required' => false,
'class' => array( 'form-row-wide' ),
'clear' => true,
'value' => $sku,
'readonly' => true
);
}
return $fields;
}
Lo he pegado en funtions.php, y me aparece el campo, pero por alguna razón no coge automáticamente el dichoso SKU. Esto lógicamente lo puedo hacer con el plugin que tengo instalado, por lo que no me vale.
Yo de código no tengo mucha idea, no sé si ves algo que esté mal y que cambiándolo haga funcionar la opción de añadir automáticamente el SKU.
Ya me dices!
Perdón, quedaron arriba las capturas de pantalla, pero pertenecen al código que he pegado yo.
Hola Carlos.
que el CRM necesitará que el SKU le llegue dentro de uno de los campos del formulario con su propio ID
No se que CRM utilizas ni cómo obtiene los datos, pero es algo que tendrías que consultar con el soporte de ese Software, imaginate que tiene varios productos, si lo añades como una celda independiente, como sabe el CRM a que producto hace referencia cada SKU ?
Puedes mostrar el SKU en la tabla de producto como te indica Karen pero no como un dato personal más.
Un Saludo