Hola Gabriela,
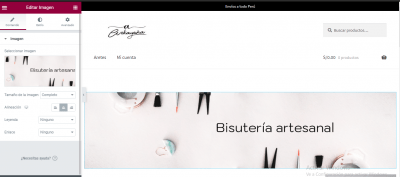
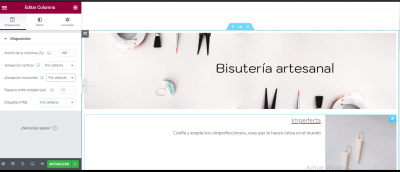
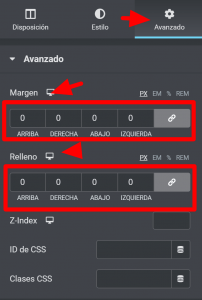
Veo que si se visualiza en ancho completo pero parece ser que tiene un margen aplicado, verifica en las opciones avanzadas de la columna donde agregas la imagen:
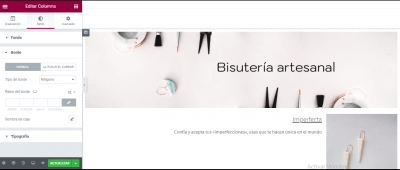
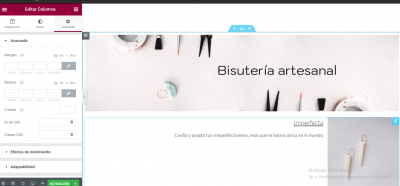
Verifica directamente aquí si tiene aplicado un espaciado ya que veo que se le aplica un padding de 10px es decir debe tener asignado 10px de separación en estas configuraciones.
Un saludo 🖐️
Hola @argenis, por lo que veo en esa sección no aparecen los 10x
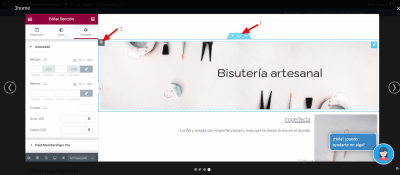
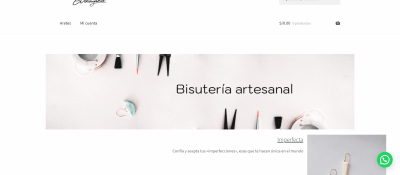
Desde la pc, celular o tablet se nota que no abarca todo el ancho de la pantalla.
Por favor mira la imagen.
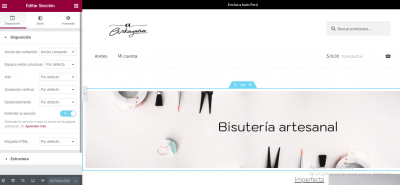
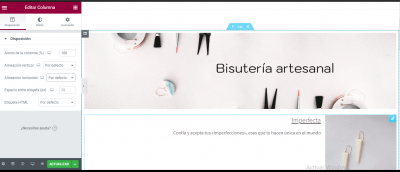
Hola @argenis , he visto con paciencia los 2 pasos y creo que el tema es en el área de disposición, ¿tal vez en las alineaciones?
El e
Por favor ve las imágenes adjuntas.
Hola Gabriela,
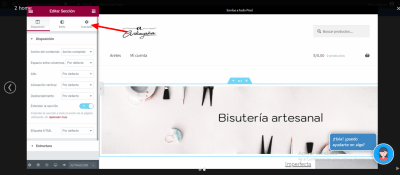
Veo que la web se ha dejado de visualizar como antes te comparto captura:
Igualmente te comparto unos pasos:
Haz click en el librito de la columna primeramente:
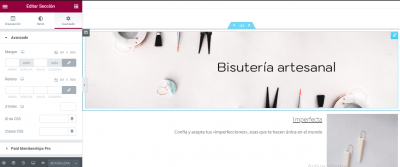
Luego ingresas a los ajustes avanzados y escribes esto:
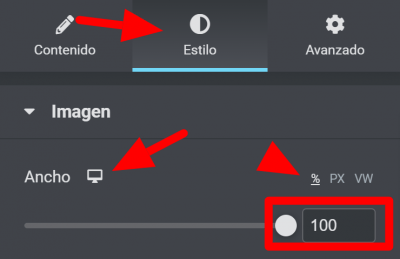
Luego de que hagas esto ya debería verse sin el borde pero si aun asi no lo hace, ingresar haciendo click en la imagen para que se abra el editor de la misma y vas a la pestaña de estilo y asignas 100% al ancho:
Verifica y nos comentas.
Un saludo 🖐️ 🖐️
Gracias @argenis
Tu aporte fue de gran ayuda.
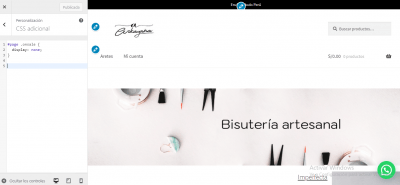
Si quiero eliminar el espacio entre el menú principal y el banner, como la muestra en la imagen adjunta, ¿Qué CSS debo agregar en la sección de personalizar?
Porque desde el celular se nota el espacio y desde la tablet también se percibe.
Atenta a tus comentarios
Hola Gabriela,
Efectivamente veo un espacio en blanco, si quieres eliminarlo verifica con este código css:
header#masthead {
margin-bottom: 0px !important;
}
Un saludo 🤓 🖐️
Hola Gabriela,
Estupendo 😀, nos alegra que lograses solventar todo, si tiene salguna otra duda recuerda crear un nuevo tema.
un saludo 🤓 🖐️