Buenas noches
He estado mirando las consultas similares en el foro, pero creo que se refieren a cosas similares pero no iguales.
Procuro resumir mi problema:
Quiero incluir en mi blog de viajes un mapa de Europa donde pueda accederse directamente, mediante click sobre el icono correspondiente, a cualquier lugar que haya visitado en mis viajes.
Y me encuentro con dos problemas:
1.- no tengo claro cómo hacerlo: quiero enlazar cualquier localidad visitada a un punto marcado con un icono en el mapa de Europa
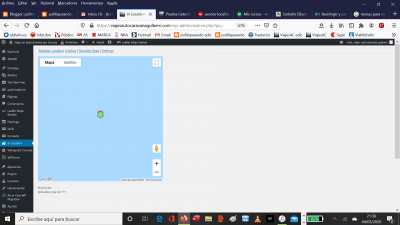
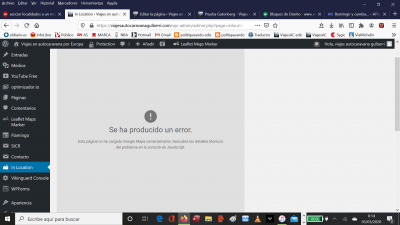
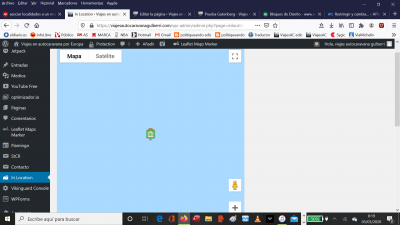
2.- he tratado de utilizar el plugir inLocation: he dado de alta un registro y al tratar de verlo en un mapa, me sale el error que puede verse en la captura de pantalla del archivo adjunto
Gracias de antemano y un saludo
URL del sitio: Contenido solo visible a usuarios registrados
Hola Jose Luis,
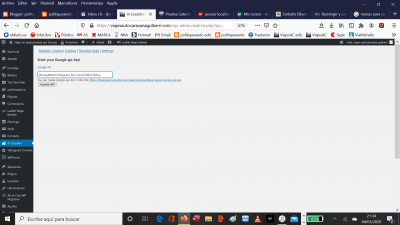
El error que muestra la captura de pantalla es por que no has agregado el API KEY de Google Maps en tu sitio web, específicamente debes agregarlo en el plugin:
1.- Dirígete a InLocation -> Settings y da click en el enlace que está debajo del campo Google API
2.- Sigue ls instrucciones indicadas por Google -> https://developers.google.com/maps/documentation/javascript/get-api-key
3.- Deberás agregar un proyecto y a ese proyecto agregarle la librería de Maps Javascript API
Una vez que ingreses el API KEY generado por Google Cloud Console podremos continuar con lo que requieres. Si tienes alguna duda durante el proceso de creación y configuración del API KEY de Google no dudes en consultarnos.
Saludos 🙂
Hola José Luis,
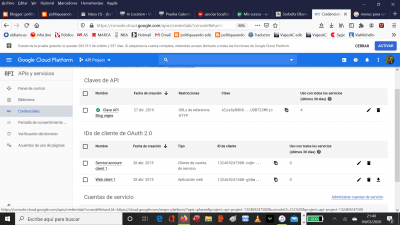
Ya veo, podrías mostrarme mediante captura la configuración que tienes en Google Cloud console? Por favor.
Saludos 🙂
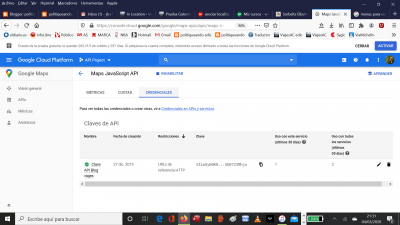
hola, te adjunto capturas de pantalla de todo, si falta alguna me dices
por otra parte, te comento:
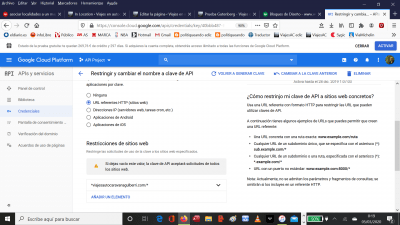
- he generado otra clave (ver pantallazo) por si la anterior estaba mal
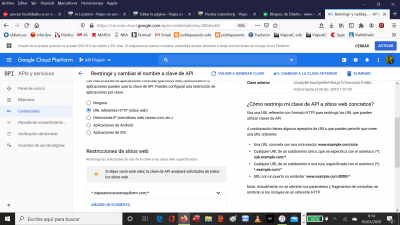
- he visto que tenía como referencia otra web que usé en su día con rhcloud, y la he quitado; pero no me deja meter la nueva (ver pantallazo)
un saludo
Hola José Luis,
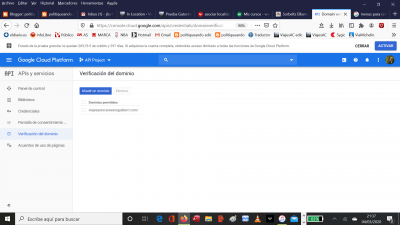
Creo que solo te faltaría añadir tu dominio a la lista de dominios autorizados y verificar la propiedad del dominio, por ello no te deja agregar tu dominio.
Saludos.
Hola de nuevo
En una de las capturas de pantalla puedes ver que mi dominio ya figura como 'permitido'
De todas maneras, indícame como hacer lo que me dices
gracias y saludos
Hola José Luis,
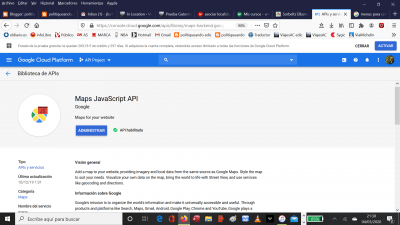
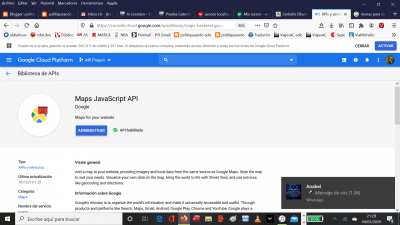
Ok al parecer es correcta la configuración, sólo asegúrate de tener activa la librería de Maps JavaScript API, para ello dirígete a Biblioteca y elige Maps JavaScript API, luego das click en habilitar, con ello debería ser suficiente.
Saludos 🙂
buenas de nuevo, te incluyo capturas de pantalla de todos los pormenores del asunto
salvo error mío, está hecho todo lo que me fuiste diciendo, pero todo sigue igual, no funciona
Hola Jose Luis,
¿Podrías insertar el mapa en alguna pagina de tu web a la cual pueda acceder?
En restricciones veo que tienes URLs por referencia y tienes agregado tu dominio, elimina la restricción y vuelve a agregarla pero ingrésala de la siguiente manera:
*.tudominio.com/*
Por otra parte, ¿Tienes vinculada alguna cuenta de google Cloud Console y el método de pago a ese proyecto de Google Maps?
hola de nuevo
intentaré hacer lo que dices
te respondo a tus preguntas finales:
tengo vinculada cuenta de Google Cloud Console (Platform), durante un año (con un límite dinerario que puede recortar dicho plazo) puedo utilizarlo sin coste
no obstante, les he mandado un email diciendo que no me aclaro con el asunto y que no quiero seguir adelante; a lo que me han contestado que siga utilizándolo sin coste hasta que termine el plazo en cuestión
una duda: no hay forma de hacer lo que pretendo sin utilizar una cuenta de Google Cloud Platform?
Hola Jose Luis,
Si pudieras adjuntar captura de la consola de chrome:
1. Selecciona los tres puntos de la esquina superior derecha de tu pantalla
2. Selecciona "Más herramientas", después "Herramientas para desarrolladores"
3. Se abrirá una nueva ventana, selecciona la pestaña "Consola" que se encuentra arriba
Es necesario ver qué error te marca Google Maps para saber qué datos corregir, por otra parte podría servirte el plugin de ultimate-maps-by-supsystic
Saludos 🙂