Hola Marta,
En este caso puedes revisar si el siguiente código te permite añadir el botón, esto puedes añadirlo en un fragmento de código nuevo de code snippets
add_filter( 'woocommerce_continue_shopping_redirect', 'bbloomer_change_continue_shopping' );
function bbloomer_change_continue_shopping() {
return wc_get_page_permalink( 'shop' );
}
Otra alternativa es añadir un plugin como → https://wordpress.org/plugins/continue-shopping-for-woocommerce/
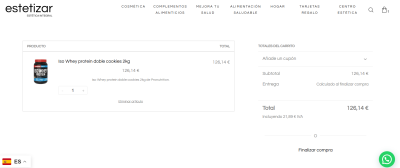
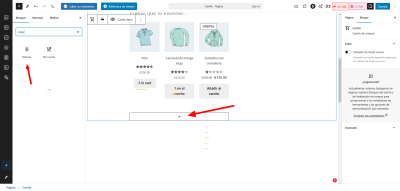
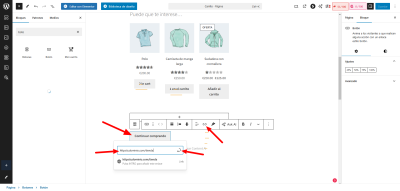
Por otro lado si lo que utilizas es la versión nueva de carrito que integra WooCommerce esto puedes añadirlo mediante un botón donde coloques el texto de continuar botón y la URL de la tienda
Puedes verificar esto y nos comentas como va todo
Un Saludo
Hola
Si tengo ese menú para editar el carrito, probaré a ver para poner el botón
Por cierto, el botón de finalizar compra, como puedo editarlo? no me deja, digo color link etc
Gracias
Hola Marta,
El enlace a finalizar compra es automático por el mismo WooCommerce, el color puedes cambiarlo por CSS, de igual forma primero verífica esto y luego comentas los cambios en el color es lo más idóneo.
Un saludo 🖐️