Hola,
Me gustaría recibir ayuda para configurar un enlace para volver atrás en elementor. Explico:
Tengo varios formularios en la web. Después de hacer click en el botón enviar tengo puesto un redireccionamiento a otra página donde muestro mediante un texto que el email se ha enviado con éxito. Al final del texto he puesto un botón de volver atrás pero no sé que código html tengo que poner. He probado varios que he encontrado pero la mayoría lo que hacen es recargar la propio página.
Adjunto imagen.
Gracias.
Contenido solo visible a usuarios registrados
Hola Sergio,
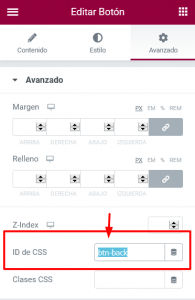
Prueba lo siguiente, edita tu botón ve a la pestaña Avanzado y añade el siguiente ID 'btn-back' en ID de CSS
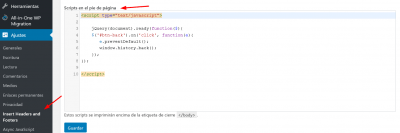
Guarda los cambios, luego instala y activa el siguiente complemento Insert Headers and Footers una vez los actives ve al apartado Ajustes -> Insert Header and footer y donde indica Scripts en el pie de página pega el siguiente código
<script type="text/javascript">
jQuery(document).ready(function($){
$('#btn-back').on('click', function(e){
e.preventDefault();
window.history.back();
});
});
</script>
Guarda los cambios y comprueba ahora si al enviar el formulario y pulsar el botón te lleva a la pagina de atrás
Un Saludo
Hola Karen, funciona bien. Muchas gracias.
Si tuviera que poner un pero sería que cuando paso el mouse en forma de flecha por encima del botón, no se convierte en mano blanca, se convierte en cursor vertical como si se pensara que voy a editar un texto.
Hola Sergio.
Añade lo siguiente:
a.elementor-button.elementor-size-md {
cursor: pointer;
}
Puedes añadirlo en apariencia -> personalizar -> CSS adicional
Un saludo
Buenas tardes,
Quisiera retomar este hilo.
Estamos haciendo lo que aquí se indica, pero el botón solamente nos funciona cuando hacemos clic con la sesión iniciada con el usuario admin. Si cerramos sesión y lo volvemos a intentar (como visitantes) no funciona. Y si cambiamos de navegador, tampoco. ¿Es esto normal? ¿Debería de funcionar en todos los casos?
También, como alternativa, hemos probado con el siguiente código:
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#go-back').on('click', function() {
window.history.go(-1);
return false;
});
});
</script>
y pasa lo mismo: solo le funciona al admin.
¿Nos podéis dar algo de luz al respecto?
Mil gracias
Hola Jesus,
En este caso para verificarlo con mayor detalle abre un nuevo tema para ello, de esta forma podemos revisar tu sitio web y comprobar que sucede.
Un Saludo