Hola he estado buscando plugins para pone run botón en mi main menu pero no se veían bien al añadir mi shortcode de cada uno entonces no se que debo hacer si buscar mas o configurar bien alguno. El principal problema es que el botón no se ve cuadrado en el menú.
Contenido solo visible a usuarios registrados
Que tal Akiter,
Puedo suponer que deseas destacar un botón en especial dentro de las opciones de tu menú principal correcto? podemos hacer lo siguiente:
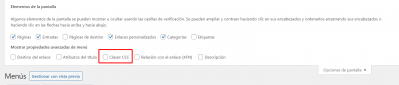
1-Habilitar en las opciones de pantalla desde la gestión de menús, la opción mostrar Clases CSS, dejo captura como referencia
2-Agregar una opción convencional al menú, la cual vamos a convertir en botón
3-Añadirle a esta nueva opción una clase para identificarla
Realiza estos pasos y nos comentas para luego pasar a realizar la personalización via CSS, Saludos
Buenas, me gustaría añadir un botón en el main menu de un color llamativo relacionado con la marca para que la gente que quiera contactar con nosotros lo haga directamente desde el botón, un botón de llamada a la acción, también quiero poner uno flotante con el numero de teléfono para que quien quiera llamar llame. El problema es que conseguí poner algunos con un plugin de shortcodes en el main menu pero no conseguí que se viesen bien.
Ya leí el mensaje de Bruno, muchas gracias. Ya tengo la clase css creado, como la personalizo?
He llamado al clase css boton-menu
Ahora necesito implementar el codigo css en la parte de algun template de mi tema no? Lo que no sé es como hacer que parezca un boton con codigo css
Hola Akiter,
Excelente, teniendo en cuenta la clase que le agregaste al botón ahora podemos personalizarlo, puedes agregar el siguiente código en tu CSS global o desde las opciones de Apariencia-> Personalizar-> CSS adicional
.boton-menu span{
background: #98c11d;
padding: 15px;
color: #fff;
}
.boton-menu:hover span{
background: #B5DA7B
}
Puedes cambiar los colores como gustes y también puedes jugar con los atributos pero ya te he dejado la base
Respecto a tu solicitud de un botón flotante tienes múltiples opciones, te dejo algunas que podrían ayudarte
- https://es.wordpress.org/plugins/sticky-side-buttons/
- https://es.wordpress.org/plugins/buttonizer-multifunctional-button/
Nos comentas que tal, Saludos
Podemos hacer que el botón sea circular?
Hola Akiter,
Así es, agregando la siguiente característica al código antes mencionado, border-radius: 50px;
.boton-menu span {
background: #98c11d;
padding: 15px;
color: #fff;
border-radius: 50px;
}
Puedes cambiar lo pronunciado de la curva aumentando o disminuyendo la cantidad de pixeles.
Saludos
Puedo añadir una animación cuando pase por encima el curso de el boton?
Que tal Akiter,
Mas que una animación ya tenemos un efecto al pasar el cursor por encima, mover el botón o hacer que tenga algún tipo de animación mas brusca implicaría código mas personalizado y no algo simple como lo que te he estado indicando, sin embargo si deseas algo a medida puedo recomendarte que hagas la solicitud a nuestros colaboradores que con gusto podrían ayudarte https://www.webempresa.com/directorio-colaboradores.html
Me comentas si puedo apoyarte en algo mas, Saludos
Que tal Akiter,
Mas que una animación ya tenemos un efecto al pasar el cursor por encima, mover el botón o hacer que tenga algún tipo de animación mas brusca implicaría código mas personalizado y no algo simple como lo que te he estado indicando, sin embargo si deseas algo a medida puedo recomendarte que hagas la solicitud a nuestros colaboradores que con gusto podrían ayudarte https://www.webempresa.com/directorio-colaboradores.html
Me comentas si puedo apoyarte en algo mas, Saludos
Genial! Muchas gracias por todo 😀
Que tal Akiter,
Siempre es un gusto, cualquier otra consulta estaremos atentos
Un Saludo! 😊