Buenas tardes,
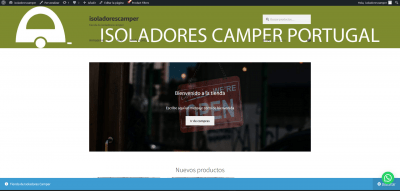
No sé como ajustar la imagen que he puesto en la cabecera, las dimensiones son 1950x300, pero se recorta porque es muy grande.
Que tengo que hacer para que se ajuste bien a la pagina?
Adjunto imagen.
La URL es www.isoladorecamper.com
Gracias
Contenido solo visible a usuarios registrados
Hola Antonio,
Veo que utilizas storefront, para este tema este tipo de ajustes debes hacerlo por medio de código:
header#masthead {
background-image: url( https://isoladorescamper.com/wp-content/uploads/2022/07/Logo-Isoladorescamper.jpg );
background-size: cover;
background-repeat: no-repeat;
}
Agrega este en Apariencias > Personalizar > Css adicional, esto hará que se visualice de forma completa sin embargo al ser tan grande este en móvil no se vera completo, tendrás que evaluar el agregar otra imagen diferente.
Un saludo 🖐️
Buenas tardes,
Que tamaño de imagen me aconsejas para que tambien se visualice bien en el movil?
No es que lo quiera tan grande, lo que quiero es que se vea bien, pero al no saber me salió así de enorme.
Gracias
Hola Antonio,
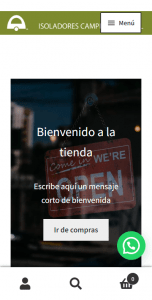
Podemos verificar si te podemos crear un código para sustituir esta imagen solo en móvil, pero debes subirla primero, para moviles te recomiendo que sea un poco mas alta la imagen el problema es que esta muy achatada, y con esta que nos compartes mira como queda:
También te comento que no veo aplicado el css aun en la web, sigo viéndola sin el css:
Ya lo has ingresado?
Un saludo 🖐️
Hola,
No lo he ingresado, si me aconsejas que ponga esta imagen con una medida concreta para que no tenga problemas desde un pc ni desde un mobil, dime que medida es la ideal. Según veo en la informacion que hay en el mismo Worpress dice "Tu tema funciona mejor con una imagen con tamaño de cabecera de 1950 × 500 pixels — podrás recortar tu imagen una vez la subas para un ajuste perfecto"
Gracias
Hola Antonio,
Es posibie, cuando tengas la imagen subida nos comentas para compartirte el css, aunque si solo modificas la imagen puedes cambiar la url del mismo código que te compartimos, para la version movil puedes aplicar este luego del que te compartimos:
@media screen and (max-width: 500px) {
header#masthead {
background-size: contain !important;
}}
Es decir tendrias dos codigos.
Un saludo 🖐️
Hola de nuevo, mañana cambiaré la imagen para ver si trae menos problemas. Haré un logo que se adapte bien sobre el fondo blanco de la web y cuando lo tenga subido os escribo.
Gracias
Que tal Antonio,
Estaremos atentos a tus comentarios cuando hagas los ajustes que nos comentas, mantendremos la consulta abierta
Saludos!
Buenos días,
al final lo que he hecho es lo que me indicó Argenis, he puesto los códigos en css adicional, ahora la imagen se ajusta bien en un Pc y en el móvil, pero tengo unas dudas respecto a esa imagen.
Veo que el menú principal queda dentro y apenas se ve, ¿cómo puedo hacer que el menú principal quede por debajo del logo?
Otra pregunta, me aconsejáis que me olvide de ese logo y lo ponga más pequeño y colocado en el lado izquierdo/superior, usando el apartado "identidad del sitio" en lugar de "cabecera"?
la URL es www.isoladorescamper.com
Gracias
Hola Antonio.
Veo que estas añadiendo la imagen como Imagen de fondo de cabecera
Prueba lo siguiente.
.- Elimina el código anterior.
.- Accede apariencia -> Personalizar
.- Accede a Cabecera y elimina la imagen que tienes.
.- Accede a Identidad del sitio y añade el logotipo:
.- Accede a CSS Adicional y añade lo siguiente:
@media (min-width: 768px) {
.site-header .site-branding img {
height: auto;
max-width: 600px;
}
}
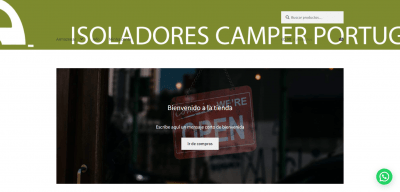
El resultado seria algo parecido a esto:
Un saludo
Hola Pepe,
acabo de hacer las modificaciones que me indicas. Adjunto una captura de pantalla para que veas como queda, tendria que ajustarlo para que visualmente quede mejor.
Imagino que modificando las dimensiones del css adicional la imagen podría ser más ancha, pero mi duda es si en lugar de hacer lo que pretendo, podría quedar mejor un logo mas pequeño en esa misma ubicación. Estéticamente puede quedar mejor.
Voy a hacer pruebas para ver si visualmente es más agradable.
Un saludo
Hola Antonio:
Imagino que modificando las dimensiones del css adicional la imagen podría ser más ancha
puedes modificar el valor de max-width para darle un ancho mayor
max-width: 800px;
Estéticamente puede quedar mejor.
Todo es probarlo y ver lo que más te guste.
Un saludo
Hola Pepe,
he modificado el valor y ahora sí se adapta mejor y visualmente resulta más atractivo. También he cambiado un poco el logo.
Tema resuelto por el momento.
Gracias
Hola Antonio.
Genial !!! Me alegra que fuese lo que buscabas.
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo