Buenas Noches!!!!
He configurado el tema astra para tener cabecera transparente. Queda muy bonita pero en todas las páginas he tenido que meter un espaciador para bajar un poco lo que es en si la web. Eso mismo es lo que NO puedo hacer en los productos de woocommerce ni tampoco en las entradas de blog.
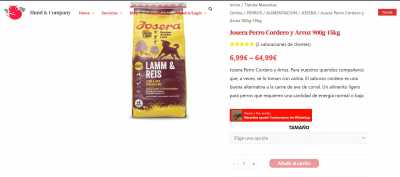
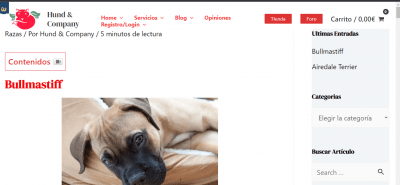
Como se ve en la imagen adjunta...Existe alguna manera de poder bajar o espaciar con separador para que no se queden mezclados? ( como los productos y entradas vienen por defecto no se puede "manipular")
he leido que con un css personalizado, en header, pero la verdad, ni se como se hace ni me fio mucho del artículo
Muchas Gracias!
Contenido solo visible a usuarios registrados
Que tal Alvaro,
Lo que comentas claro que es posible por medio de estilos CSS, revisando un poco tu sitio veo que el problema afecta directamente es en la descripcion de los productos pero lo veo bien en los articulos del blog
Prueba con los siguientes estilos CSS los cuales puedes incluir desde el apartado Apariencia-> Personalizar-> CSS agregado
/*espacio superior para la vista producto*/
.single-product .site-content{
padding-top: 100px;
}
/*espacio superior para los articulos del blog*/
.single-post .site-content{
padding-top: 50px;
}
Saludos!
Hola Alvaro,
Siempre es un gusto poder ayudarte, recuerda que cualquier otra consulta estaremos atentos
Saludos!