Hola,
En relación con la barra superior que permanece fija siempre que navegas por la web, nos gustaría hacer lo siguiente:
1. Cambiar el color del fondo de blanco al color verde que tenemos en el footer.
2. Desplazar el logo hacia la izquierda e incluir una frase a la derecha del logo.
¿Nos podríais ayudar?
Muchas gracias y un saludo.
Contenido solo visible a usuarios registrados
Hola Alba,
Para modificar el color de fondo en el menú al hacer scroll puedes probar con el siguiente código CSS, debes añadirlo en el apartado Apariencia -> Personalizar -> CSS Adicional
header.main-header.header-has-no-bg.header-shop.icons-design-line.color-scheme-dark.act-scroll {
background: #627c7a;
}
Con respecto a la opción de mover el logo a la izquierda puedes probar con el siguiente código CSS
.basel-logo.basel-sticky-logo {
left: -65%;
}
Sobre la opción de añadir un texto adicional todo depende de las opciones que te permita tu tema, verifica si dentro de sus opciones te permite agregar algún texto adicional en el menú principal
Un Saludo
Hola,
En cuanto al primer código para modificar el color de fondo del header, funciona pero solo al hacer scroll (sticky header) pero no para el header principal que aparece sin hacer scroll.
¿Cuál sería el código para modificar ese fondo?
Y por otra parte, ya que nuestra intención es cambiar el color del fondo del header, ¿cómo podríamos cambiar el color de la tipografía del menu header a blanco y en negrita para que resalten sobre colores oscuros?
Muchas gracias como siempre!
Hola Alba,
Puedes verificar con este código:
header.main-header.header-has-no-bg.header-shop.icons-design-line.color-scheme-dark {
background-color: #86a8a8;
}
ul#menu-main-navigation li a {
color: white !important;
font-weight: bold !important;
}
.right-column li.login-side-opener a {
color: white !important;
}
.search-button.basel-search-full-screen.mobile-search-icon a {
color: white !important;
}
Verifica y nos comentas, un saludo 🖐️
Hola,
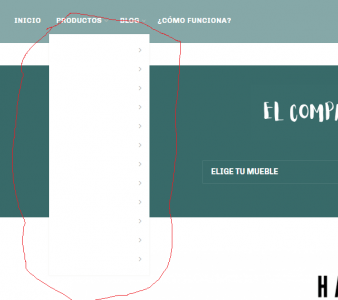
En general el código funciona y nos gusta. El único problema es que la tipografía de las letras del menú desplegable también han cambiado a blanco y ahora no se ven:
¿Se podría mantener la tipografía del menu desplegable en negro pero poniendo el resto de la tipografía en blanco?
Gracias y saludos.
Hola Alba,
No veo aplicados los cambios, he incluso vaciado la cache y abierto la web en modo incognito, necesitamos que los apliques para validar lo que nos comentas y poder enviarte un código en caso de haber que pueda aplicarse a este menú. Sin embargo puedes verificar si con este codigo te funciona:
.sub-menu-dropdown.color-scheme-dark a {
color: black !important;
}
En caso de no hacerlo, recuerda aplicar los cambios para poder verlos y verificar en base a eso.
Un saludo 🖐️
Hola,
Hemos probado el último código y no funciona pero hemos aplicado los cambios para que podáis ver a lo que nos referíamos del menu desplegable.
¿Cómo se podría solucionar?
Gracias y saludos.
Hola Alba,
Esta un poco complicado el cambiar únicamente el texto del submenú sin embargo puedes verificar si esta opción es viable:
.sub-menu-dropdown.color-scheme-dark {
background-color: #86a8a8 !important;
}
ul.sub-sub-menu.color-scheme-dark {
background-color: #86a8a8 !important;
}
Un saludo 🖐️