Hola!
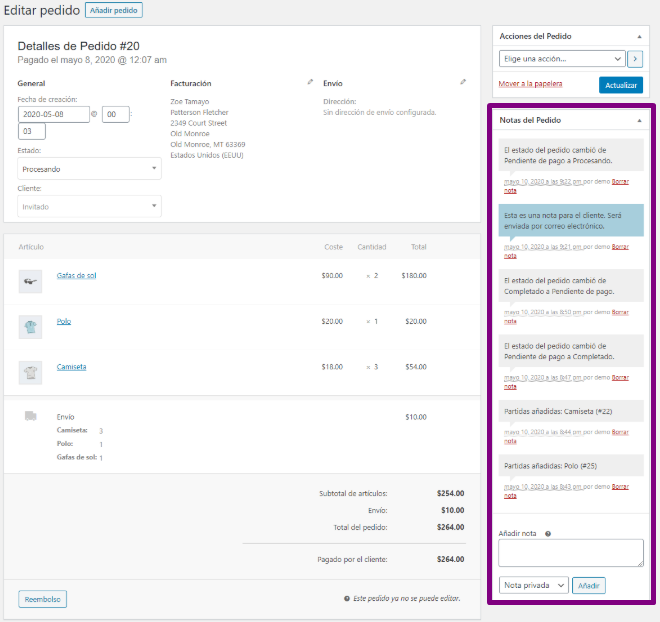
En el apartado "Notas del Pedido" que aparece dentro de la edición de pedidos en Woocommerce, hay tres colores para diferenciar el tipo de nota. El problema es que cuando hay varias actualizaciones del estado del pedido y escribes una nota privada, ésta no se diferencia del resto a simple vista.
Me iría genial, que cuando se escribe una nota manualmente y de carácter privado (no se envía al cliente), el color de la etiqueta, en lugar de gris, fuera rojo para poder diferenciarlo de las notas que va dejando el sistema automáticamente con las actualizaciones del estado de pedido.
¿Sabéis algún código con el que pueda hacer esto o alguna manera de resaltar dichas notas privadas?
Muchas gracias!
Contenido solo visible a usuarios registrados
Hola carlos.
Prueba lo siguiente:
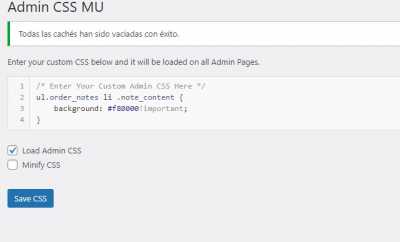
.- Instala el siguiente plugin
-> https://wordpress.org/plugins/admin-css-mu/
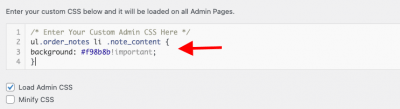
.- Añade lo siguiente al plugin:
ul.order_notes li .note_content {
background: #f98b8b!important;
}
Revisa si es eso lo que buscas y nos comentas.
Un saludo
Buenas Pepe!
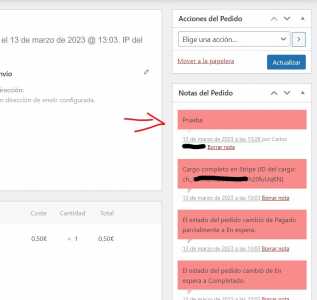
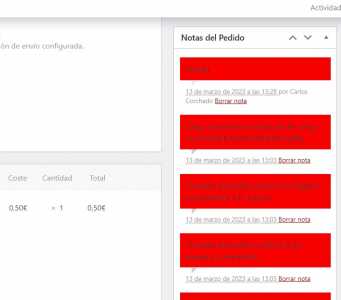
Ahora lo que ha pasado es que se ha cambiado el color en todas las notas.
Lo que realmente necesito a lo mejor no es posible.
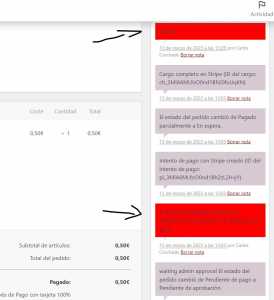
En la imagen que adjunto verás que todas han cambiado al mismo color, pero lo que me gustaría, es que solo se cambiara el color a las notas privadas que escribimos nosotros manualmente, de tal manera, que de un vistazo sea rápido localizarla y le llame la atención al resto de colaboradores. En la imagen que adjunto, sería la nota que dice "Prueba".
¿Crees que modificando de alguna manera el código se podría hacer?
Gracias!
Hola Carlos C,
La clase que aplica el color de fondo a esta sección, es la misma que te comparte Pepe
ul.order_notes li .note_content {
background: #f80000;
}
Al añadirlo veo que solo lo aplica a las notas privadas
Prueba añadirla nuevamente y comprueba solo se aplique a esta sección.
Un Saludo
Hola Carlos,
En este caso prueba añadir este código desde el function.php que tienes añadido en tu sitio web que realizaste en esta consulta → https://www.webempresa.com/foro/plugins-wordpress/cambiar-color-texto-2#post-440103, recuerdo que anteriormente realizaste una consulta para añadir estilos dentro del backend de WordPress.
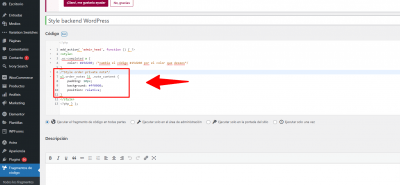
Para ello desactiva el plugin de estilos que instalaste -> https://wordpress.org/plugins/admin-css-mu/ y prueba añadir el siguiente código dentro del snippet
/*Style order in private note*/
ul.order_notes li .note_content {
padding: 10px;
background: #ff0000;
position: relative;
}
Por ejemplo
Guarda los cambios y revisa si se aplica solo a la nota que necesitas
Un Saludo
Buenas Karen!
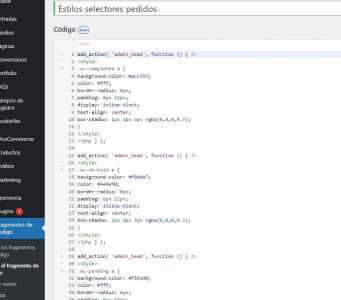
Con el código que me pasaste en el otro hilo, lo que hice fue "clonarlo", para modificar cada uno de los enlaces del menú. (adjunto imagen) Te lo digo, porque no sé si el código que me has pasado ahora, debería pegarlos en cada uno de los códigos anteriores, tal como me indicas en tu imagen, o con lo ponerlo al final una vez, ya vale.
Quedo a la espera de tu comentario, muchas gracias.
Hola Carlos,
Solo debes agregar este al final del todo, esta regla es diferente a las otras que tienes agregadas, verifica de esta forma y nos comentas.
Un saludo 🖐️
Hola Argenis!
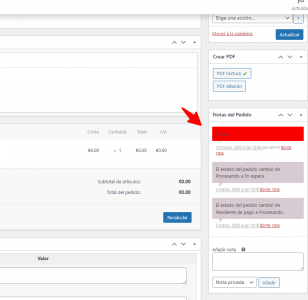
Pues casi casi lo tenemos. 🙂
Como ves en la captura, abajo hay una nota que no hemos escrito nosotros y también sale en rojo, creo que es la nota que sale automáticamente cuando cambias el estado utilizando el desplegable.
¿Sabéis si es posible que solo y exclusivamente salgan en rojo las que escribamos de forma manual?
Saludos!
Hola Carlos,
En este caso no lo veo posible, ya que ambas notas utilizas la misma clase en WooCommerce, para modificarlo necesitarías editar el código de las plantillas del plugin de WooCommerce.
Si deseas modificarlo puedes consultarlo con nuestro directorio de colaboradores quienes pueden ayudarte a añadir lo que necesitas.
Un Saludo
Ya imaginaba que iba a ser complicado, pero igualmente con el código que me habéis pasado, ya nos apañamos. 😉
Muchas gracias!
Hola Carlos,
Gracias a ti, es un placer para nosotros poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta
Un Saludo 😊