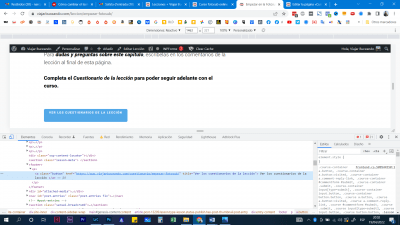
Hola me gustaría cambiar el texto que aparece y alineación del botón de las lecciones de Sensei LMS con CSS. Pero no sé cómo, no sé cuál es el selector que debería poner ni cómo cambiar el texto del botón: Ver los cuestionarios de la lección por este otro: Hacer Test.
Contenido solo visible a usuarios registrados
Hola Ana
Para modificar las cadenas de texto puedes utilizar el plugin Loco translate:
-> https://es.wordpress.org/plugins/loco-translate/
Una vez instalado:
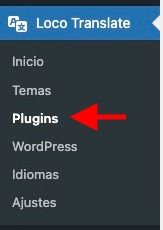
.- Accede a Loco Translate -> Plugins
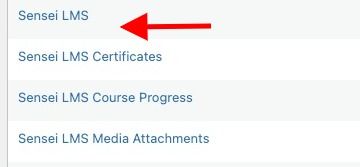
.- Selecciona el Plugin " Sensei "
.- Edita el Idioma en Español.
.- En el Filtro de las traducciones añade la cadena de texto que quieres modificar
.- Selecciona la cadena de texto y modifica el texto por el que quieres mostrar.
Un saludo
Genial muchísimas gracias! Y cómo puedo cambiar la alineación del texto de ese botón?
Hola Ana.
Que quieres hacer, mover el boton al centro ?
No se a que te refieres con alineación del texto.
Para mover el boton puedes utilizar la etiqueta margin:
.lesson a.button {
margin-left:5em;
}
Puedes aumentar el valor " 5em " para desplazarlo a la posicion que quieras.
Si quieres alinear el texto puedes utilizar la etiqueta text-aling:
text-align: left;
text-align: right;
text-align: center;
text-align: justify;
text-align: justify-all;
Por ejemplo:
.lesson a.button {
text-align: left;
}
Un saludo
@pepesoler Perfecto, exactamente me refería a eso. Solucionado, muchas gracias!
Hola Ana Isabel,
Enhorabuena, lograste solucionarlo, un placer siempre poder ayudarte 😀
Con esto podemos dar el tema como cerrado, escríbenos si tienes cualquier otra consulta
Un Saludo 😊