Hola, tengo un menú principal de navegación en el header. Éste tiene su tipografía y su tamaño de letra para todo el menú.
¿Se podría cambiar fuente , tamaño y color de uno de los elementos?
He pensado en hacer dos menús diferentes, por ejemplo, 6 elementos de una tipografía para menú 1, y 1 elemento con otra tipografía para menú 2, y colocarlos de tal manera que parezca que hay uno. ¿Hay alguna otra manera de hacerlo? ¿Por código...?
Gracias.
Contenido solo visible a usuarios registrados
Hola
Si es posible, aunque tendrías que hacerlo por código CSS, indícanos que ítem de tu menú quieres destacar?
Saludos.
El elemento "El blog"
Hola
Cada item de menú tiene un identificador, en ese caso es el 2561, puedes forzar cambios con CSS usando !important al final de cada sentencia, por ejemplo:
.menu-item-2561 a{
color:green!important;
font-size: 40px!important;
}
Con respecto al tipo de letra, podrías sólo usar tipos de letra del sistema ya que si quiere cambiar por otro tipo de letra de Google por ejemplo tendrías que hacer más pasos.
En el código puedes cambiar green y 40px por valores diferentes. Para agregar código CSS puedes revisar:
https://www.webempresa.com/blog/como-agregar-codigo-css-en-wordpress.html
Saludos.
Hola,
Gracias, funciona!
Necesitaría que me explicaras:
1. Cómo añadir en el código un color mediante un código de color RGB
2. Cómo añadir en el código una fuente en particular. Esta fuente la tengo subida en el menú Elementor/Custom Fonts dentro de Wordpress. Solo la tengo aquí subida, no en Wordpress.
3. Conocer los identificadores de los elementos por si otro día quiero cambiar el estilo de otro elemento del menú.
Gracias.
Hola
En lugar de green puedes cambiar simplemente ese texto por un código de color, por ejemplo por #00ff00 , conserva el !important al final
No te recomiendo usar mucha fuentes, especialmente si sólo usaras esta fuente en un solo texto, ten en cuenta que cargar una fuente cargas todo el archivo de fuente, lo cual relentizará tu sitio. Si la fuente ya la estas usando en otro lado en tu sitio web, posiblemente ya esta cargada y sólo sería cuestión de usarla. Estas usando ya esta fuente en otra sección de tu sitio?, tendría que estar cargada siempre, ya que tu menú siempre se muestra.
Para conocer los identificadores que tienes para cada ítem de menú, simplemente usa el inspector de código, desde tu navegador:
- En Mac y Linux: Cmd + Opción + i
- En Windows : Ctrl + Shift + i
Saludos.
Perdona, no me expliqué bien, la fuente que te comenté es la que uso por defecto en el menú, sale en toda la web. Me refería a saber cómo añadir en el código otra fuente cualquiera que esté en la base de datos de Worpress para ese elemento en concreto.
Hola
Qué fuente es?, las fuentes se cargan como archivos, si es una nueva fuente posiblemente no esta cargada
Si ya esta cargada entonces sólo sería hacer referencia por su nombre, por ejemplo:
https://developer.mozilla.org/es/docs/Web/CSS/font-family
Ten en cuenta que cuando digo la fuente si esta cargada, me refiero a que se cargue en el front-end del sitio, usualmente porque algún otro elemento ya la esta usando.
Saludos.
Hola, gracias por los consejos. Tengo un par de dudas.
1. La fuente Fredoka One no me la carga. Si le pongo otras más comunes sí: verdana, tahoma, roboto, etc...
.menu-item-2561 a{
color:#EFC618!important;
font-size: 20px!important;
font-family: fredoka one!important;
}
2. ¿Cuál sería el código para hacer que una parte del elemento tuviera una fuente y otra parte otra? Por ejemplo, el elemento entero sería: el blog "Laboratorio del postureo"
Me gustaría que (el blog) mantuviese la fuente original (Brandon Grotesque) con el mismo tamaño de letra, igual que el resto de elementos del menú, sin cambiar nada. Y la parte de ("Laboratorio del postureo") tuviera otra fuente y además cambiarle el tamaño y color.
Gracias.
Hola
Veo que esa fuente esta en Google Fonts: https://fonts.google.com/specimen/Fredoka+One
Podrías evaluar usar un plugin de Google Fonts en WordPress para cargar esa fuente.
¿Usas algún constructor para tu sitio?, si usas un constructor revisa si tienes la opción de cargar Fuentes.
Sino usas constructor tendrías que usar algún plugin para usar Google Fonts en WordPress, sin embargo estos plugins te modifican secciones enteras del sitio, por ejemplo revisa: https://wordpress.org/plugins/olympus-google-fonts/
La otra opción, para una sección específica, es que lo hagas por código, una vez cargada la fuente por CSS especícar el elemento o elementos que quieres que usen esa fuente, revisa: https://decodecms.com/agregar-google-fonts-en-wordpress-sin-usar-plugins/
Saludos.
Ok gracias,
El última enlace que me pones no es para modificar una sección específica, es para añadir una fuente de Google Fonts. ¿Puedes pasarme el código para hacer lo que necesito?
Soy usuario principiante.
Gracias.
Hola
Son dos pasos, primero tienes que añadir la fuente, que se cargue en tu sitio.
Luego con CSS específicas qué elementos quieres que tengan esa fuente.
Realiza lo primero que esta explicado en el último artículo que te envié, cuando tengas cargada la fuente nos comentas para ver cómo seleccionar el elemento de menú y aplicarle la fuente cargada.
Saludos.
Hola,
Ya tengo más claro cuál serán las fuentes que utilizaré. Al final el nombre se llamará El Club de los MalosPadres.
(El Club de los) irá con la fuente sans serif Yanone Kaffeesatz y el resto irá con la fuente Marykate.
Uso el constructor Elementor y he visto que la Yanone ya la tiene por defecto y la Marykate no. Lo que he hecho ha sido descargar la de Marykate y la he subido mediante los ajustes de Elementor.
Ahora bien, no he subido nada de Google Fonts, ni he modificado el function.php. Si lo tengo que hacer mediante Google Fonts la fuente Yanone la puedo cambiar por otra sans serif porque son muy parecidas y Google Fonts tiene muchas para elegir, pero la Marykate no está en Google Fonts y me interesa que sea esta.
Ya me dices si se puede hacer mediante Elementor ya que ahí tengo las dos. Gracias.
Hola Sergio.
Veo que utilizas Elementor Pro y este permite cargar fuentes personalizadas:
Descargar la fuente que quieres instalar y descomprimes la carpeta que te descargas.
-> https://www.wfonts.com/font/marykate
Dentro de la carpeta que descargas veras que tienes un archivo con el nombre de tipo de letra " MaryKate.ttf "
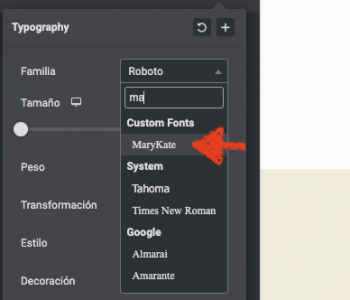
.- Accede a Elementor -> Custom Fonts
.- Añade una nueva Fuente:
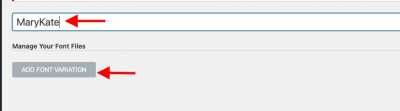
.- Añade un Nombre a la fuente por defecto el nombre de la fuente y pulsa en ADD Font
.- Sube los archivos, por ejemplo para ttf:
.- Pulsa en Publicar para guardar las opciones de la nueva fuente.
A partir de aquí ya podrías utilizar la fuente en tus entradas/paginas:
Tienes mas información en este enlace:
-> https://elementor.com/blog/custom-fonts/
Un saludo
Hola sí, gracias, pero todo eso ya está hecho. Estoy esperando a que me conteste Jhon, porque todavia no he resuelto el problema. Si lees más arriba lo que quiero hacer es que una parte de un conjunto de palabras de un elemento del menú de navegación tenga una fuente y el resto de otra. Si tú también quieres aportar tu ayuda yo encantado.