Cambiar la visualización del listado de entradas en el blog parara mostrar el titulo solamente y la imagen en un tamaño mas pequeño para que no halla que hacer tanto scroll
Hola Alejandro,
¿Puedes indicarnos para que dominio es la consulta, para poder verificar lo que nos comentas?
Saludos
cosasporcontarte.com
cuando seleccionas una categoría y te pones a decidir cual plato elegir me gustaría que en vez de apareciese el titulo de la entrada y una pequeña imagen así aparecerían mas entradas por pagina.
la colocación que quiero conseguir que aparezca en caga pagina es esta:
titulo - imagen
titulo -imagen
titulo -imagen
Hola
Tal como lo planteas tendrías que modificar el archivo de categoría de tu theme lo cual implicaría cambios a nivel de código.
Evalúa una alternativa más simple que es mostrar las entradas a través de una página y un shorcode, esto a través de un plugin, revisa por ejemplo:
https://wordpress.org/plugins/display-posts-shortcode/
Saludos.
no es exactamente así, quiero que cuando se seleccione una categoría me salgan igual que las tengo salvo que en vez de verse así me gustaría que se viesen de la forma que les explique antes.
muchas gracias
Hola Alejandro,
Hacerlo como propones implicaría cambios a nivel de código, dudo que la plantilla te lo ofrezca. Tal como lo indica Jhon, lo mas sencillo sería utilizar un plugin como display-posts-shortcode
Saludos.
@bulmaro-webempresa me puden dar el enlace de algún tutorial donde se explique o si tiene algún nombre en concreto para que me facilite encontrar información les estaría muy agradecido.
Gracias
Hola Alejandro,
El plugin lo puedes descargar de acá -> display-posts-shortcode
Para implementar las funcionalidades del plugin debes revisar la documentación del mismo -> documentation-display
Si tienes alguna duda o problema especifico al momento de implementar los shortcodes por favor coméntanos para poder ayudarte.
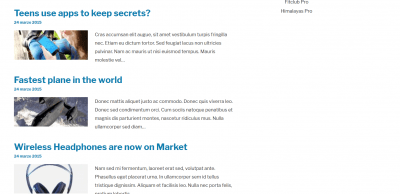
lo siento eso no es lo que busco, lo que me ofrece este plugin es una especie de indice, lo que estaba buscando es la manera de cambiar la forma en la cual el teme muestra las entradas https://cosasporcontarte.com/category/recetas-expres/ .
yo estaba buscando alguna ,manera de que mis entradas se viesen así https://www.recetasgratis.net/Recetas-de-Aves-caza-listado_receta-11_1.html
no se explicarme de otra forma y la mejor que se me ha ocurrido es esta. Gracias
Hola Alejandro,
Entiendo que quieres mostrar tus entradas como un listado dentro de tu pagina,
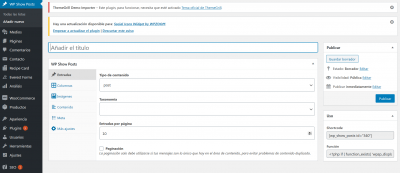
Prueba con el siguiente plugin -> https://es.wordpress.org/plugins/wp-show-posts/ Te permite agregar de forma facil tus entradas y seleccionar como se visualizan.
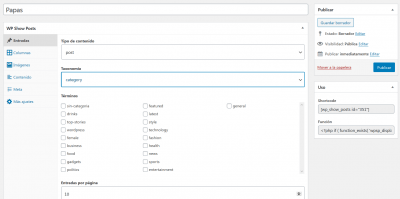
Una vez los instales ubicas la opción en el Menú WP Show Posts -> Añadir nuevo
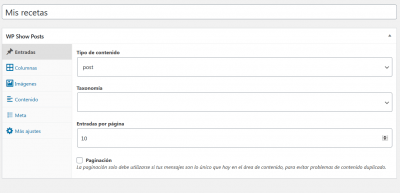
En el Añades el títulos, seleccionas tus publicaciones y el numero de entradas por pagina
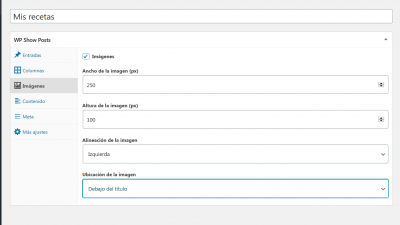
En la sección columna selecciona 1, luego te vas a la opción de Imágenes y en ella configuras los parámetros de acuerdo a el tamaño que desees se muestren en tu pagina
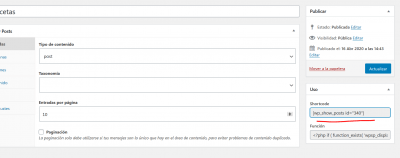
Una vez los tengas todo guardado, copias el shortcode que se genera en tu pagina donde deseas mostrar las entradas
Tus entradas deben mostrarse de esta forma
Verifica si con esto te funciona.
Saludos
donde pego el código para que se muestren las entradas como e establecido, si lo pego en una pagina nueva pierdo mi galería con todas las categorías ordenadas, lo que quiero es pegarlo para que me salgan las entradas as, pero sin preder la funcionalidad de mi pagina de inicio
Hola Alejandro,
Las entradas y categorías no se modificas como se establecen, debes pegarla en la pagina que quieres aparezcan en ese orden.
Puedes crear las listas que sean necesarias,
Por ejemplo para tu categoría arroces puedes crear una lista especifica para ella y en la opción de Post seleccionar taxonomía categorías y en ella selecciona la que corresponda
El shortcode que se genera en esta nueva lista que creaste para esta categoria es el que debes pegas en tu pagina de arroces por ejemplo.
Saludos
lo siento no me estoy enterando muy bien
no se puede realizar lo que quiero hacer?
o donde tengo que pegar el codigo
muchas gracias
Hola
Creo que tal como lo tienes podrías forzar el diseño para que se vea similar a lo que buscas usando CSS
Prueba con el siguiente código CSS:
@media(min-width:640px){
#recent-posts article{
width: 90%;
display: flex;
margin: auto;
}
#recent-posts .post-thumb{
margin-right: 30px;
width: 200px;
min-width: 200px;
}
#recent-posts .entry-body >*{
text-align: left!important;
}
}
Saludos.