Hola,
Tenía abierto un ticket y se solucionó el problema, ya está cerrado, pero como me he dado cuenta luego de un problema, al querer abrirlo pero ya no me deja.
Abro uno nuevo.
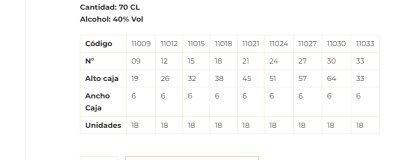
Karen me ha pasado un código (que es genial) para colocar una tabla con los atributos, en la zona de arriba a la derecha de la ficha de producto individual.
Queda así:
Este es el código:
// Ensure that the short description is displayed with the appropriate priority
add_action('woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20);
// Add the function to display the product attributes in a table after the short description
add_action('woocommerce_single_product_summary', 'foro_webempresa_display_product_attributes_below_short_description', 25);
function foro_webempresa_display_product_attributes_below_short_description() {
global $product;
// Get the product attributes
$attributes = $product->get_attributes();
if (!empty($attributes)) {
echo '<table class="woocommerce-product-attributes">';
echo '<tbody>';
foreach ($attributes as $attribute) {
// Get the attribute name
$attribute_name = wc_attribute_label($attribute->get_name());
// Get the attribute values
if ($attribute->is_taxonomy()) {
$terms = wp_get_post_terms($product->get_id(), $attribute->get_name(), array('fields' => 'names'));
$attribute_values = implode(', ', $terms);
} else {
$attribute_values = implode(', ', $attribute->get_options());
}
// Display the attribute name and its values in separate table cells
echo '<tr>';
echo '<td class="title_attribute">' . esc_html($attribute_name) . '</td>';
$values = explode(', ', $attribute_values);
foreach ($values as $value) {
echo '<td class="content_attribute">' . esc_html($value) . '</td>';
}
echo '</tr>';
}
echo '</tbody>';
echo '</table>';
}
}
y este el css:
table.woocommerce-product-attributes {
display: flex;
justify-content: flex-start;
margin-top: 20px;
}
.title_attribute {
font-weight: 800;
}
Pero me he dado cuenta que como los nombres de producto son 4o5 solo y las medidas o cifras de cada atributo pueden ser más, ¿como podría cambiar
los nombres de atributo a la parte superior.?
Es decir, en vez de que aparezcan los nombres de atributo a la izquierda y los códigos, pesos, medidas etc, a su derecha, poner los nombres de atributos en la parte superior
de la tabla y los códigos,pesos y medidas debajo, en columnas.
Hice un dibujo en el paint para hacerse mejor la idea:
Eso solucionaría también mucho su visión en móviles, por que ahora se esconde al ser tantos campos de anchura.
Por eso sería mejor poner los nombres de atributos arriba.
Como podrá hacer esto?
Si sois tan amables de ayudarme.🙏
Muchas gracias por anticipado.
Ana😊
Contenido solo visible a usuarios registrados
Hola Ana,
En este caso el código sería algo muy personalizado y no podemos indicarte de forma específica como cambiarlo, ya que tienes que revisar como organizar cada celda, fila y columna. Si deseas personalizarlo aún más puedes consultar con nuestro directorio de colaboradores quienes pueden ayudarte a personalizar como necesitas.
Un Saludo
Hola Karen,
Vaya... pensé que quizás se conseguiría al cambiar el orden en ese código o modificarlo un poco, no pensé
que se necesitase, ya para eso una, programación aparte, más compleja.
😔
Hola Ana.
Lo que puedes hacer es que el usuario pueda desplazar la tabla.
Prueba añadir lo siguiente:
@media only screen and (max-width: 600px) {
tbody {
overflow:auto;
}
table, th, td {
border: 1px solid #ddd;
padding: 8px;
}
}
Un saludo
Hola Pepe,
Gracias por responderme 😊
Y muchísimas gracias por esa solución, al menos en móviles ya no quedará escondido.
Te lo agradezco mucho. 😊
Intentaré a ver si puedo averiguar el modo de cambiar la tabla como decía, a ver si encontrara algo, voy
buscando pero por ahora 🙄 no no doy con ello.
Me ayudáis mucho la verdad. 😊
Un abrazo muy grande!
Ana 😊
Hola Ana,
Gracias a ti, es un placer para nosotros poder ayudarte. Ya que debes reorganizar las tablas si necesitas verificar como customizar el código para que se muestre como necesitas.
Verifícalo y no dudes en escribirnos si tienes cualquier otra consulta.
Un Saludo 😊
Hola Ana.
Prueba con esto:
add_action( 'woocommerce_single_product_summary', 'display_product_attributes_in_table', 20 );
function display_product_attributes_in_table() {
global $product;
// Obtener los atributos del producto
$attributes = $product->get_attributes();
// Si no hay atributos, no mostrar la tabla
if ( empty( $attributes ) ) {
return;
}
// Comenzar la tabla
echo '<div class="product-attributes-table">';
echo '<table>';
// Encabezados de la tabla para los nombres de los atributos
echo '<tr>';
echo '<th></th>'; // Celda vacía en la esquina superior izquierda
foreach ( $attributes as $attribute ) {
$attribute_name = wc_attribute_label( $attribute->get_name() );
echo '<th>' . esc_html( $attribute_name ) . '</th>';
}
echo '</tr>';
// Contenido de la tabla para los valores de los atributos
echo '<tr>';
echo '<td><strong>' . esc_html__( 'Values', 'your-text-domain' ) . '</strong></td>';
foreach ( $attributes as $attribute ) {
// Obtener los términos asociados al atributo
$attribute_terms = $product->get_attribute( $attribute->get_name() );
// Mostrar los términos del atributo como valores en la misma columna
if ( ! empty( $attribute_terms ) ) {
echo '<td>' . esc_html( $attribute_terms ) . '</td>';
} else {
echo '<td></td>'; // Celda vacía si no hay términos para el atributo
}
}
echo '</tr>';
// Cerrar la tabla
echo '</table>';
echo '</div>';
}
Y el CSS este:
.product-attributes-table {
width: 100%;
overflow-x: auto;
margin-top: 20px; /* Ajusta según sea necesario */
}
.product-attributes-table table {
width: 100%;
border-collapse: collapse;
}
.product-attributes-table th,
.product-attributes-table td {
border: 1px solid #ddd;
padding: 8px;
text-align: left;
}
/* Estilos adicionales para la tabla en dispositivos pequeños */
@media only screen and (max-width: 600px) {
.product-attributes-table th,
.product-attributes-table td {
padding: 4px;
font-size: 12px; /* Ajusta según sea necesario */
}
}
Acuérdate de eliminar los demás códigos.
Un saludo
Hola Pepe!
Buenos días!
Antes de nada, darte las gracias por tu amabilidad y buen trabajo.
Ha sido una sorpresa tu respuesta y te lo agradezco mucho de verdad! 😊
He eliminado los códigos anteriores y puesto los dos tuyos y casi lo hace! 😅
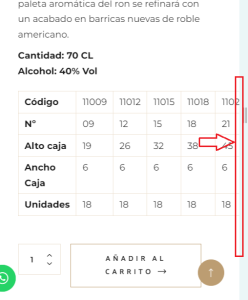
Lo hace bien, lo único que no pone cada valor en un cajón, los pone todos juntos en una casilla.
Imagen:
No se si no es mucho pedir o mucho lio de cambios... ¿Se pueden poner dentro de cajones?
Muchas gracias por toda la ayuda que me das siempre!.
Ana 😊🤗
Hola Ana.
El problema es que son muchos valores los que tiene que mostrar y en el bloque no caben todos.
Creo que la mejor opción es la que te indico Karen y luego utilizar el desplazamiento en la versión responsive.
Un Saludo
Hola Pepe,
Ok, miraré de utilizar el modo de Karen.
Iré buscando... a ver si encuentro alguna información o plugin que me ayudara a hacerlo de la otra forma.
Si encontrara algo os lo diré.
Muchas Gracias por todo lo que hacéis siempre por ayudarme! 😊
Ana 😊
Hola Ana,
Gracias a ti, siempre es un placer para nosotros poder ayudarte.
Quedamos atentos como ha ido todo
Un saludo 😊