Hola, quiero cambiar las viñetas clásicas de wordpress (de los tres puntos) por un icono de FontAwesome en todos los post publicados, mediante código con el plugin Code Snippets... la cuestión es que el siguiente código que estoy utilizando (más abajo) lo único que hace es borrar los tres puntos, los íconos no aparecen (y el mismo código lo he probado en un subdominio y funciona)... no estoy seguro que la parte del código: entry-content sea correcta. Gracias por la ayuda.
Contenido solo visible a usuarios registrados
Hola Juan,
Puedes enviarnos la url para ver donde están estos tres puntos que comentas, de forma general estás agregando el icono aquí:
content: "\f058"; /* ICONO DE LA LISTA */
pero como te comento compártenos la url para poder verificar más a detalle.
Un saludo
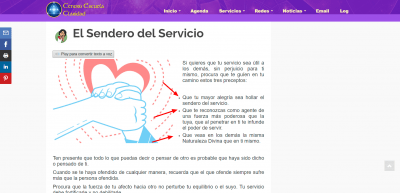
Hola, aquí está el link, podrás ver los tres puntos al principio del artículo: https://escuelaclaridad.com.ar/el-sendero-del-servicio/
Y te adjunto imagen para que veas cómo funciona en el subdominio.
Hola Juan,
no lo veo igual a como nos lo estás mostrando:
Sin embargo, verifica agregar este CSS:
li::marker {
content: "👉";
background: lightgray;
border-radius: 1ch;
padding-inline: 1ch;
margin-inline-end: 1ch;
}
cambiará los puntos que te comparto por esas manitos.
Un saludo 🖐️
Sigo viendo los tres puntos... ¿cuál sería entonces el código para usar FontAwesome? y así aprovechar los diferentes íconos disponibles (para reemplazar las viñetas).
Hola Juan,
Si sigues viendo los puntos agregale un !important al final de cada uno.
li::marker {
content: "fa-solid fa-font-awesome" !important;
background: lightgray !important;
border-radius: 1ch !important;
padding-inline: 1ch !important;
margin-inline-end: 1ch !important;
}
Si sigue sin mostrarse tendrias que hablar con soporte de tu tema, Pinnacle Premium, que posiblemente no permita este cambio a nivel de javascript.
Un saludo 🖐️
Bueno, tuve que escribirle al soporte del Tema 🙂 veremos que me dice. Gracias.
Hola Juan Angel.
Ok dejo el hilo abierto por si necesitas retomarlo.
Un saludo
Hola, desde el soporte del Tema me sugirieron instalar el plugin FontAwesome... lo he instalado y he conseguido añadir una viñeta diferente para un documento (un post), y en color naranja con el siguiente código:
[nombre del icono="circle-check" prefix="fas" style="color: #ff6d1f"]
Mi consulta ahora es entonces: ¿cuál es el fragmento de código que debo aplicar en el plugin "Code Snippets" que me permita reemplazar las viñetas en todas las publicaciones (post)?
Gracias.
Hola Juan Angel.
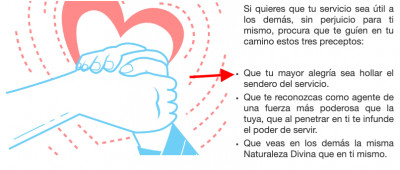
Supongo que cuando te refieres a viñetas es lo que te marco:
Puedes utilizar el siguiente código CSS:
.entry-content ::marker {
content: "\f058";
font-family: "FontAwesome";
color: #ff6d1f;
}
Puedes añadir el icono que necesites solo modificando " content: "\f058" " por el valor del icono que quieres mostrar.
El código lo puedes añadir en Apariencia -> Personalizar -> CSS Adicional.
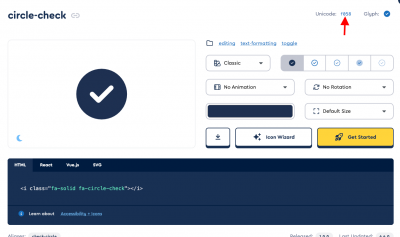
En este enlace tienes un listado de iconos:
-> https://fontawesome.com/search?o=r&m=free&s=solid&f=classic%2Csharp
Selecciona el icono que quieres añadir y en la parte superior verás el unicode de ese icono:
Un Saludo
@pepesoler Hola, la buena noticia es que aparece el nuevo ícono, y reemplazando las viñetas de los puntos (clásicos de wordpress)... lo otro es que también aparece el ícono adelante de cada ítem del menú de navegación de la web 🙂 es ecir, en otros lugares diferentes al cuerpo central de texto del post... este es el fragmento de código que estoy utilizando (con el plugin Code Snippets):
Hola Juan Angel,
Puedes enviarnos la URL donde aparecen las viñetas que deseas modificar para revisar con mayor detalle, ten en cuenta que el código que añades aplica al sitio en general por lo que los cambios se aplicaran en todo el sitio donde en el código tengas una lista <ul>.
Un Saludo
Este es uno de ellos: https://escuelaclaridad.com.ar/el-sendero-del-servicio/
Hola Juan Angel,
En este caso puedes probar aplicarlo únicamente a los artículos por ejemplo
/* Estilo para las nuevas viñetas con iconos */
.single-article ul li {
list-style: none;
}
.single-article ul li:before {
content: "\f058";
font-family: "FontAwesome";
color: #ff6d1f;
}
Ten en cuenta como te comento los estilos que agregues van a ser generales por lo que es importante añadir una clase única que permita aplicarlo a puntos específicos.
Un Saludo
@karen Si, eso es lo que quería, aplicar un único ícono para reemplazar las viñetas clásicas, el código ha funcionado perfecto! Muchas Gracias!!