Buenas, tengo un problema y es que en el carrusel de la home que salen los colores de las categorías pero no consigo que este carrusel salga igual para versión mobile no es responsive. Necesito que se vea igual que en la versión escritorio.
¿Existe alguna manera de poder adaptarlo ?
Contenido solo visible a usuarios registrados
Hola Monserrat.
Prueba añadiendo lo siguiente en Apariencia -> Personalizar -> CSS Adicional:
video.nectar-video-bg.nectar-lazy-video.loaded {
width:100%!important;
height:auto;
}
Un Saludo
@pepesoler buenas , pero no es para la parte del video sino para la siguiente
Se puede hacer algo al respecto?
Hola Montserrat,
En este caso puedes probar si el siguiente código CSS permite que esta sección se muestre mejor en móvil:
@media only screen and (max-width: 600px) {
.full-page-inner>.container>.span_12, .full-page-inner>.span_12, html body .vc_row-fluid>.span_12 {
flex-wrap: nowrap;
}
.flickity-viewport {
height: 200px !important;
}
.nectar-circle-images__inner {
display: flex;
flex-wrap: wrap;
}
}
Verifícalo y nos comentas como va todo
Un Saludo
@karen Hola Karen , he puesto el código que me has pasado anterior y sucede lo siguiente.
he intentado también ponerlos todos en un mismo panel pero son 25 colores con lo cual no puedo .
Existe otro código para añadir al anterior para que esto sea viable?
este es el video del comentario anterior
Hola Montserrat,
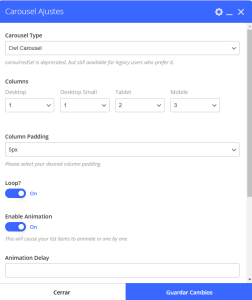
En este caso lo que veo es que el constructor que utilizas tiene una forma específica de funcionar, veo que estás utilizando WP Backery, en este caso necesitas comprobar las opciones de configuración que permite este constructor para la versión móvil
Ten en cuenta que este constructor es de pago y no podemos revisar como funciona, verifica dentro de las opciones del tema como puedes configurar de forma más avanzada este carrusel → Contenido solo visible a usuarios registrados
Un Saludo