Tengo un nuevo tema que no se como solucionarlo.
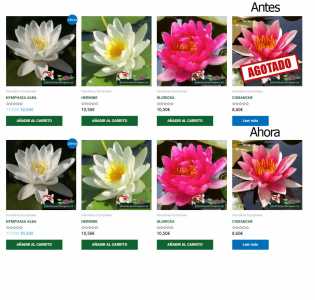
Antes en la web cuando un producto está agotado le ponía un cartelito como mando en la imagen, pero por x cosas esto ha desaparecido, y no sé el motivo y tampoco sé cómo se pone el cartelito.
Contenido solo visible a usuarios registrados
Hola Rufino,
Seguramente tenías una función dentro de tu antiguo tema para realizar esto, puedes verificar si los pasos de esta guía te ayudan:
Un saludo 🖐️
@argenis Muchas gracias por la respuesta pero me he quedado a medias.
En el articulo dice esto:
Este codigo le tengo que añadir al archivo function.php
Si me dices en que carpeta lo puedo encontrar estaría muy agradecido
add_action( 'woocommerce_before_shop_loop_item_title', 'foroweb_display_sold_out_loop_woocommerce' );
function foroweb_display_sold_out_loop_woocommerce() {
global $product;
if ( ! $product->is_in_stock() ) {
echo '<span class="agotado">Agotado</span>';
}
}
Despues de hacer eso tengo que añadir este codigo a
.agotado {
padding: 5px;
background: #f00;
color: #fff;
font-size: 12px;
}
Este ultimo codigo lo tengo que añadir al Apariencia > Personalizar > CSS Adicional
¿Es así como tengo que hacerlo?
Hola Rufino,
El archivo functions.php esta en tu carpeta de archivos del servidor específicamente en Administrador de archivos > Public_html > dominio > wp-content > themes > tema en uso > archivo functions.php
Verifica y ten en cuenta que ese código lo agregas al final del todo dejando unos pocos espacios al final del último código que tengas allí.
Un saludo 🖐️
Muchas gracias lo he solucionado
Hola Rufino.
Genial !!! Me alegra que lo solucionaras.
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo