Hola!
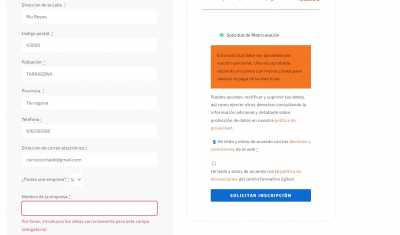
Estoy usando Woocommerce, y en la página de Checkout, aparecen dos textos con casillas de verificación. (adjunto imagen)
El problema lo tengo con el segundo, el de la política de devoluciones. Este texto lo añadí usando el siguiente código en el archivo functions.
// Añadir una casilla de verificación en el formulario de pago
add_action( 'woocommerce_review_order_before_submit', 'add_checkout_agreement_checkbox', 9 );
function add_checkout_agreement_checkbox() {
echo '<p class="form-row terms wc-terms-and-conditions">
<input type="checkbox" class="input-checkbox" name="terms" id="terms" required />
<label for="terms" class="checkbox">He leído y estoy de acuerdo con la <a href="https://www.egibcn.com/politica-de-devolucion/" target="_blank">política de devoluciones</a> del centro formativo Egibcn</label>
</p>';
}
// Validar la casilla de verificación en el proceso de pago
add_action( 'woocommerce_checkout_process', 'checkout_agreement_checkbox_process' );
function checkout_agreement_checkbox_process() {
if ( ! (int) isset( $_POST['terms'] ) ) {
wc_add_notice( __( 'Por favor, lee y acepta nuestra política de devoluciones para continuar.' ), 'error' );
}
}
El problema es que debería ser obligatorio, pero aunque no marques la casilla, te permite seguir con la compra. Os adjunto el código por si veis dónde está el problema.
Por otro lado, ¿sabéis dónde puedo modificar el texto de la primera casilla de verificación, la de términos y condiciones?
Muchas gracias!
Contenido solo visible a usuarios registrados
Hola Carlos.
Prueba con lo siguiente:
/**
* Añadir un checkbox al final de la página de finalizar compra
**/
add_action( 'woocommerce_review_order_before_submit', 'nuevo_checkbox_politica_devoluciones', 9 );
function nuevo_checkbox_politica_devoluciones()
{
woocommerce_form_field( 'privacy_policy', array(
'type' => 'checkbox',
'class' => array('form-row privacy'),
'label_class' => array('woocommerce-form__label woocommerce-form__label-for-checkbox checkbox'),
'input_class' => array('woocommerce-form__input woocommerce-form__input-checkbox input-checkbox'),
'required' => true,
'label' => 'He leído y estoy de acuerdo con la <a href="https://www.egibcn.com/politica-de-devolucion/" target="_blank">política de devoluciones</a> del centro formativo Egibcn</a>',
));
}
add_action( 'woocommerce_checkout_process', 'validar_checkbox_politica_devoluciones' );
function validar_checkbox_politica_devoluciones()
{
if ( ! (int) isset( $_POST['privacy_policy'] ) )
{
wc_add_notice( __( 'Debe aceptar la política de devoluciones para continuar el pedido' ), 'error' );
}
}
Un saludo
Genial Pepe, ahora funciona perfectamente. Gracias! 😉
Hola Carlos.
Me alegra muchísimo que fuese lo que buscabas 😀
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo