Buenas tardes,
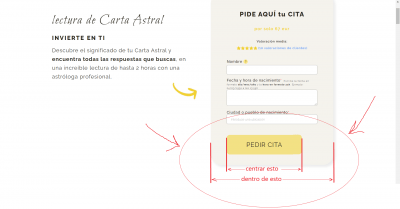
Me gustaría centrar el botón del formulario de esta página, tal y como explico en la imagen adjunta:
https://casa9.es/lectura/carta-astral/
¿Me podríais echar una mano con el código CSS por favor?
Muchas gracias.
Contenido solo visible a usuarios registrados
Hola Carlos,
Al parecer estas utilizando elementor, si desde el mismo modulo no te permite centrar el boton puedes utilizar el siguiente CSS
.elementor-add-to-cart .single_add_to_cart_button {
float: inherit;
margin: 0 auto;
display: table;
}
Saludos
Hola Bruno, muchas gracias por tu respuesta. He introducido el código tanto desde "Personalizar" como desde "CSS Personalizado" dentro de los ajustes del propio formulario de Elementor y en ningún caso me funciona.
Actualmente el código está en "Personalizar".
¿A qué se podría deber? ¿Hay alguna forma de "forzar" el centrado?
Muchas gracias.
Hola Carles,
Posiblemente haya hecho falta aplicar important asi que modifiquemos el código anteriormente compartido
.elementor-add-to-cart .single_add_to_cart_button {
float: inherit !important;
margin: 0 auto !important;
display: table !important;
}
Nos comentas si te funciona, Saludos
Hola Carles,
Genial! cualquier otra consulta que tengas estaremos atentos.
Saludos!