Hola Nadinne,
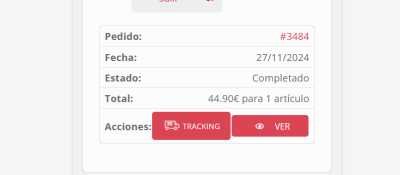
Es correcto lo hemos cerrado por qué nos has indicado solución a ese tema, es bueno separar los temas para poder tener un orden, sin embargo, necesitamos que nos compartas un usuario que pueda tener estos dos botones para que podamos verlo y ver si puedes solucionarlo con un CSS.
El usuario no puede ser administrador.
Un saludo 🖐️
Sin problemas, este usuario lo uso para hacer pruebas.
Hola Nadinne,
Puedes verificar con estos códigos:
@media screen and (max-width: 430px) {
.woocommerce-orders-table__cell[data-title="Acciones"] {
display: flex !important;
justify-content: flex-end !important;
align-items: center !important;
}
a.button.track-button.order-3486.button.tooltipstered {
padding: 5px 12px !important;
}
}
Los agregas al final del todo en Apariencias > personalizar > css adicional. Verifica y nos comentas.
Un saludo 🖐️
Hola Nadinne,
Al actualizar tu sitio no lo veo aplicado, sigo viéndolo como estaba antes de compartirte los dos códigos CSS, de igual forma aprovechemos eso y cambia el que te compartí con este:
@media screen and (max-width: 430px) {
.woocommerce-orders-table__cell[data-title="Acciones"] {
display: flex !important;
justify-content: flex-end !important;
align-items: center !important;
}
td.woocommerce-orders-table__cell.woocommerce-orders-table__cell-order-actions > a {
padding: 5px 12px !important;
}
}
Un saludo 🖐️
Perfecto, ha quedado solucionado con este cambio. Muchas gracias y buenas noches.
Hola Nadinne,
Encantados siempre de poder ayudar, si tienes alguna otra duda por aquí estaremos.
Un saludo 🖐️ 🤓