¡Buenos días!
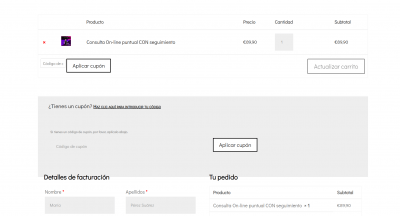
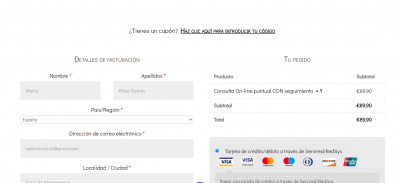
El módulo de "¿Tienes un cupón?" del checkout está descuadrado y el fondo gris queda a la mitad de las letras de "Detalle de facturación" y "Tu pedido", así:
¿Cómo lo puedo corregir?
También me gustaría cambiar el tamaño de las letras "Si tienes un código de cupón, por favor, aplícalo abajo." y que el campo "código de cupón" tuviera el fondo blanco, si puede ser.
¡Muchas gracias!
Contenido solo visible a usuarios registrados
Hola María,
Para solucionar el tamaño de input del código del cupón prueba el siguiente código CSS
input#coupon_code {
width: 50%;
height: 46px;
}
Sobre los detalles de facturación y pedido verifica con el siguiente código CSS
.woocommerce-billing-fields {
margin-top: 50px;
}
#order_review_heading {
margin-top: 50px;
}
Ten en cuenta que si estás añadiendo una página de finalizar comprar personalizada con Divi puedes revisar el espacio y separación que le asignas a las columnas desde la opción de diseño de la sección principal
Verifica esto y nos comentas como ha ido todo
Un Saludo
@karen mirando con más atención me de dado cuenta de que sale dos veces la posibilidad de poner el cupón.
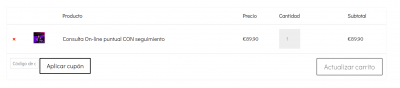
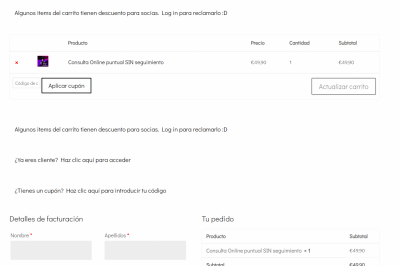
La primera opción de poner el código sale en el modulo carrito de woocommerce [woocommerce_cart], éste:
Esta siempre ha estado ahí, desde que montamos la tienda.
Cuando pongo este código:
input#coupon_code {
width: 50%;
height: 46px;
}
Se cambia el tamaño de letra y demás de esa.
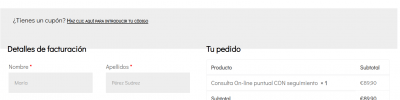
La 2ª es por la que pregunto, que no sé si habrá aparecido con una actualización de woocommerce o cómo, pero antes no estaba ahí. Esta:
Esta esta incluida automáticamente en el módulo [woocommerce_checkout], pero no ha estado siempre. La he visto por primera vez esta semana.
Creo que el tema se solucionaría si puedo quitar esa parte del código del modulo [woocommerce_checkout] o si logro quitar ese fondo gris.
¿Se puede hacer algo de eso?
@karen por cierto, en el constructor de divi no está puesto ningún fondo, de hecho en el constructor me sale todo bien, salvo que no puedo cambiar el tamaño de esas letras (las del código de descuento que incluye el módulo del checkout)
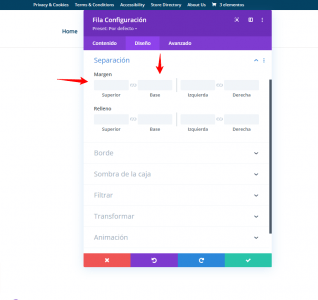
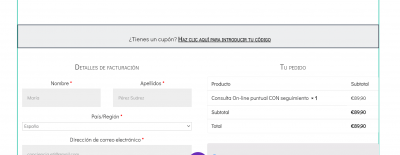
En el constructor visual lo veo así.
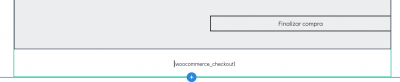
De hecho pasa algo que me parece un poco raro y es que si pongo el ratón encima de "¿Tienes un cupón?..." parece que es un módulo a parte, pero al pinchar veo que es el mismo:
Pinchando:
Hola María,
En este caso son opciones adicionales que muestra de forma automática WooCommerce por lo que usualmente se muestra en la página de finalizar compra, en este caso, ya que tu página de carrito y finalizar compra se encuentra en una misma página es por ello que lo ves dos veces.
Para ocultarlo puedes probar con el siguiente código que debes añadir en el function.php de tu tema o a través de un plugin como code snippetes
remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
Con este código eliminas la opción que se muestra en el formulario de pago de WooCommerce, puedes revisar como añadir códigos en el function de tu tema o con el plugin que te menciono en el siguiente artículo que tenemos disponible → https://www.webempresa.com/blog/que-son-los-snippet-y-como-introducir-nuevas-funcionalidades-en-tu-wordpress.html
Verifica y nos comentas como ha ido todo
Un Saludo
@karen gracias.
Tengo creado mi propio plugin y lo he puesto ahí pero no funciona.
De todas formas ya he conseguido que no salga con el fondo gris y creo que voy a quitar el carrito de esa página.
Lo que he hecho:
Dentro de los módulos de Divi tenía el de [woocommerce_checkout] puesto en un módulo de texto normal. Lo he cambiado por uno de código y se ha cambiado sólo.
Si me gustaría que los links que hay en este módulo salieran subrayados para que se entienda que es un link:
En esta foto tendrían que identificarse como links todas las frases que empiezan con "haz click aquí..." y el de "Log in" pero salen como texto normal.
Antes, teniendo el [woocommerce_checkout] en un módulo de texto sí podía cambiarlo con divi, pero en el módulo de código no sé cómo hacerlo.
Hola María,
Entiendo, en este caso si deseas que los enlaces tenga el subrayado puedes probar con el siguiente condigo CSS
.woocommerce a {
text-decoration: underline !important;
}
Verifícalo y nos comentas como ha ido todo
Un Saludo
@karen ha funcionado, pero ahora cuando estoy en la tienda, carrito y en los productos todos los enlaces salen subrayados ¿Se puede poner sólo para el checkout?
Hola María,
Para que el CSS se aplique solo en la página de checkout prueba sustituir el código CSS anterior por el siguiente
.page-id-4995 .woocommerce a {
text-decoration: underline !important;
}
Verifica y nos comentas como va todo
Un Saludo