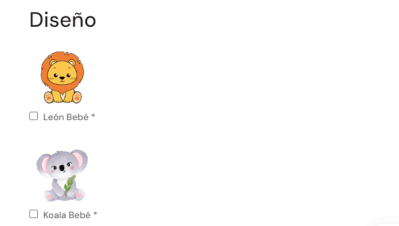
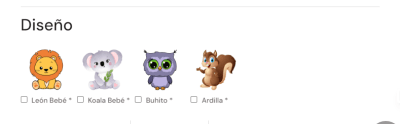
Hola, Estoy creando un producto personalizado y utilizo para la personalización el plugin Yith. En la opción de diseño me sale todos en vertical y quisiera que apareciesen en la versión ordenador 4 por fila y en la versión móvil 2 por fila. ¿Habría alguna manera de modificar esto a través de código?
Muchas gracias de antemano
Contenido solo visible a usuarios registrados
Hola Maria Teresa,
En este caso revisa si el siguiente código CSS te permite configurar esta sección como necesitas.
.options.default-closed.per-row-1 {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
}
Este código debes añadirlo en el apartado de Apariencia → Personalizar → CSS Adicional
Verifícalo y nos comentas cómo va todo.
Un saludo
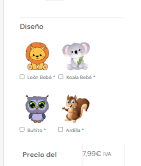
@karen muchas gracias Karen, si funciona pero no se queda cuadrado y en formato movil igual. Como lo puedo ajustar para que se quede centrado? Muchas gracias de nuevo.
Hola María Teresa,
En este caso sustituye el código anterior por el siguiente y verifica como se muestra
.options.default-closed.per-row-1 {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
}
Un Saludo
@karen Muchísimas gracias de nuevo. Ahora queda mejor como queda.
Hola María Teresa,
Gracias a ti, es un placer siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta.
Un Saludo 😊