Hola:
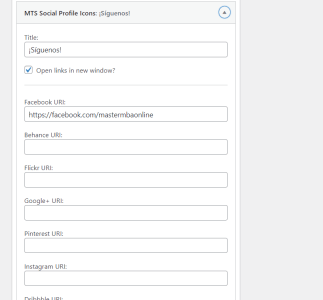
He buscado en la biblioteca iconos de Twitter y también en el editor de archivos por tratar de encontrar en el código fuente el nombre del icono de Twitter por tratar de ubicarlo, pero no he encontrado nada. Es un widget del tema Schema.
Lo que quiero es cambiar el actual icono de Twitter del pajarito por el nuevo de X.
Muchas gracias.
Contenido solo visible a usuarios registrados
Hola.
Los iconos son de la librería de Fontawesome :
Para poder cargar el icono tienes que tener la última version de la librería de Font Awesome instalada y tendrias que consultarlo con los desarrolladores de la plantilla.
Hay una alternativa que es instalado el plugin de FontAwesome:
-> https://wordpress.org/plugins/font-awesome/
Una vez instalado:
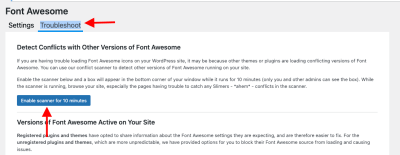
.- Accede Ajustes -> FontAwesome
.- Selecciona la pestaña " Troubleshoot " y realiza un scan:
Una vez termine que serán una 10Min:
.- Añade lo siguiente en Apariencia -> Personalizar:
.fa-twitter:before {
content: "\e61b"!important;
}
.- Vacia la cache y lo revisas.
Un Saludo
@pepesoler muchas gracias.
¿Dices en Apariencia-Personalizar-CSS adicional?
@pepesoler Vale, sí se ha modificado el logo. No obstante, sigue con el color azul de Twitter en lugar del actual color negro de X. No sé si esto también se puede solucionar añadiéndolo al código que me has pasado.
Hola.
Lo que hicimos antes es cargar el icono, el fondo lo puedes modificar con esto:
.social-profile-icons .social-twitter a {
background: #181818;
}
Puedes añadirlo en el mismo sitio que el anterior.
Un saludo