Hola amigos. Estoy utilizando el tema Storefront y me gustaría saber si hay alguna forma de poder colocar en la cabecera el logo y al lado el nombre del sitio con la descripción corta. Utilizo el tema Storefront. Me gustaría hacerlo sin plugin. Mi web es prueba.unifilomedia.net Gracias de antemano.
Un saludo virtual 🙂
Hola Carmen,
En este caso prueba añadir el siguiente código en el archivo function.php (preferiblemente un chidltheme), este archivo puedes localizarlo en tu cPanel -> Administrador de Archivo -> Public_html
Una vez dentro de el ingresa a la carpeta donde tienes los archivos de tu web y ubica la ruta wp-content/themes/tu_Tema
add_action( 'storefront_header', 'jk_storefront_header_content', 40 );
function jk_storefront_header_content() { ?>
<div class="cabecera">
<p>Cámbialo el texto por el titulo de tu sitio web<br/>Añade la descripción de tu sitio web</p>
</div>
<?php
}
Luego de guardar los cambios debes ingresar a el apartado Apariencia -> Personalizar -> CSS Adicional y añadir la el siguiente código CSS
.cabecera {
clear: both;
text-align: left;
}
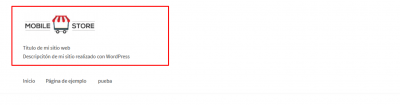
Guarda los cambios y comprueba si con ello logra añadir la información que deseas en la cabecera de tu sitio web. El resultado debe ser algo como por ejemplo
Un Saludo
¡Genial! ¿Se puede colocar el texto a la derecha del logo para que la cabecera quede más estrecha? Gracias de antemano.
Un saludo 🙂
Hola
Elimina el código que usaste para la cabecera:
.cabecera {
clear: both;
text-align: left;
}
Luego agrega en su lugar el siguiente código
.site-branding{
width: 240px!important;
}
Saludos.