Hola que tal, estoy buscando un pluguin para que el texto se escriba solo, El titulo de la entrada Gracias
Saludos
Hola Ruben,
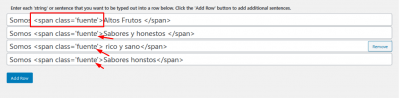
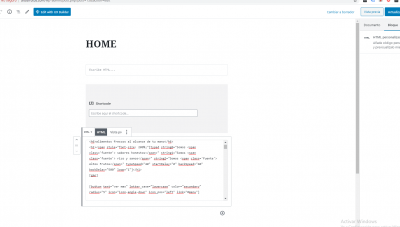
Puedes probar lo siguiente, dentro del plugin donde estas agregando el shortcode añade una etiqueta <span> al texto que deseas modificar la fuente, dentro de este debes añadir una clase que luego modificaremos con un código.
Por ejemplo
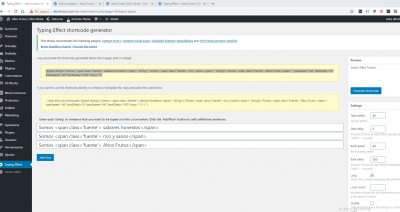
Luego debes remplazar el shortcode en tu pagina por este nuevo que haz generado.
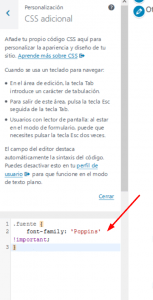
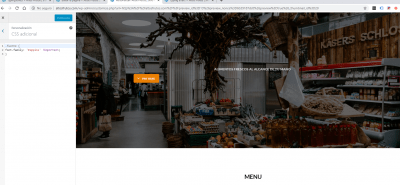
Una vez realices este cambio debes agregar el siguiente código en el apartado Apariencia -> Personalizar -> CSS Adicional
.fuente {
font-family: 'Poppins' !important;
}
Puedes modificar el nombre de la fuente por la que deseas agregar
Un Saludo
Hola
Supongo que te refieres a esta web: Contenido solo visible a usuarios registrados
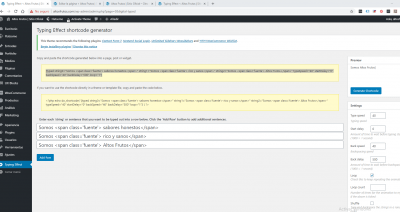
Veo que hay otro plugin que podrías revisar: https://wordpress.org/plugins/mrlegend-typedjs/ , aqui hablan como usarlo: https://divitheme.net/animated-typing-effect/ , revisa si este por cada línea te genera código HTML y no lo reemplaza, así sería más simple.
Saludos.
Hola Ruben,
Verificando en el código de tu web puedo ver que no esta tomando el código, por lo que si tienes algun complemento de cache en tu sitio web indicale que borre la cache y al hacerlo, borra igualmente la cache de tu explorador para verificar que no sea un error de visualización por parte de la cache.
Si luego de esto sigue sin verse cambia las comillas simples que tienes en esta sección:
Por comillas dobles, es decir de 'fuente' → "fuente", para verificar si tu tema trabaja en base a estos códigos y no por el enviado previamente.
Saludos 🖐️