Hola:
Me gustaría añadir un botón a mi página de WordPress que funcione de ancla para que lleve al usuario a otra parte de esa misma página. ¿Cómo puedo hacerlo?
Contenido solo visible a usuarios registrados
Hola Tatian.
Revisa esta documentación del blog donde tratamos el tema:
-> https://www.webempresa.com/blog/como-crea-un-texto-ancla-en-wordpress.html
Si tienes dudas en alguno de los puntos, indícalo y lo revisamos.
Un Saludo
Hola, @pepesoler:
Ya he leído ese artículo, pero no sé hacerlo, porque el enlace quiero ponerlo en un botón. Utilizo BeBuilder. A ver si me puedes ayudar.
Un saludo.
Que tal Tatiana,
Ya he leído ese artículo, pero no sé hacerlo, porque el enlace quiero ponerlo en un botón. Utilizo BeBuilder. A ver si me puedes ayudar.
Básicamente la premisa es muy sencilla, necesitamos de dos elementos
-Un contenedor con un ID definido (identificador único)
-Un botón, enlace o imagen con un enlace que tenga el ID del contenedor a donde deseamos dirigir el ancla
Desde BeBuilder podemos configurarlo de la siguiente manera
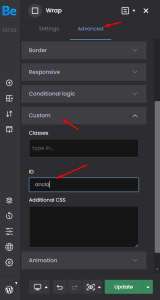
1-Vamos a colocarle un ID al contenedor o sección deseada, para ello desde las opciones del constructor en la pestaña "Advanced" en el apartado "Custom" vamos a agregar un ID, por ejemplo "ancla"
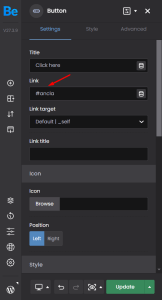
2-Luego vamos a agregar un botón que tenga como enlace el ID de la siguiente manera
Guardamos cambios y probamos el comportamiento del botón el cual debería de desplazarnos a la sección con el ID que hemos asignado
Prueba y nos comentas
Saludos!
Hola Tatiana.
¡Excelente! Me alegra saber que has podido solucionarlo 😀
Recuerda que estamos a tu disposición para cualquier otra consulta o ayuda que necesites.
Un Saludo