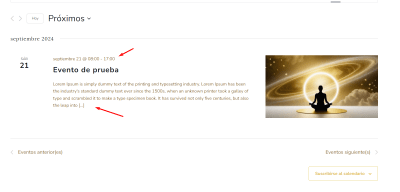
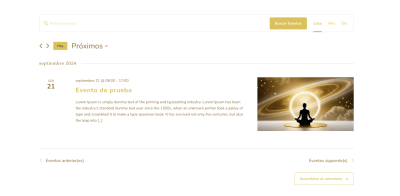
Muy buenas, tengo un problema ya que al intentar configurar los colores en esta página de eventos: https://www.frecuenciasdesanacion.com/events/ y luego en el evento individual: https://www.frecuenciasdesanacion.com/event/evento-de-prueba/ no me reconoce bien los colores.
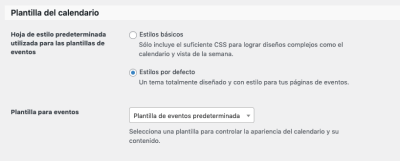
Creo que tengo bien configurado todo como plantilla predeterminada y desde la personalización de temas pongo los colores que quiero pero no los pone bien.
He probado a generar codigos CSS con chat gpt y ponerlos desde el CSS Personalizado en Divi y a veces cambia cosas pero luego se vuelven a poner mal.
Lo que quiero es sencillo. Que use el marrón #8e6b27 en todos los textos del plugin excepto en los títulos y botones que use el amarillo #dbc250
Cualquier sugerencia o ayuda me vendría genial, muchas gracias!!
Contenido solo visible a usuarios registrados
Hola Jorge.
Revisa si es esto lo que buscas:
.tribe-common .tribe-common-b2 {
color:#8e6b27!important;
}
.tribe-events-content {
color:#8e6b27!important;
}
Un saludo
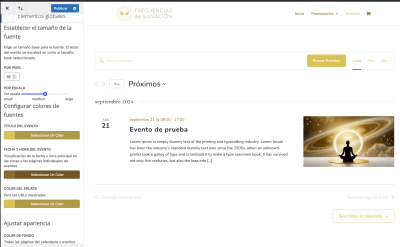
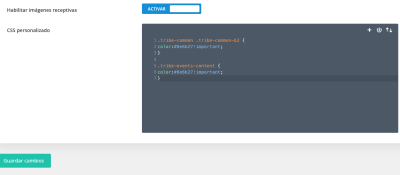
@pepesoler muchas gracias! pero no funcionó... te adjunto capturas, lo puse en CSS personalizado y nada..
Incluso verás en la última captura que me cambió el estilo del menú arriba
Que tal Jorge,
Viendo los enlaces compartidos puedo notar que si que se aplicaron algunos ajustes
En la vista https://www.frecuenciasdesanacion.com/events/ el color del contenido ya no es negro, segun entiendo faltaría el titulo en amarillo
En este caso puedes probar con los siguientes CSS
.tribe-events .tribe-events-calendar-list__event-title-link:visited {
color: var(--tec-color-text-events-title) !important;
}
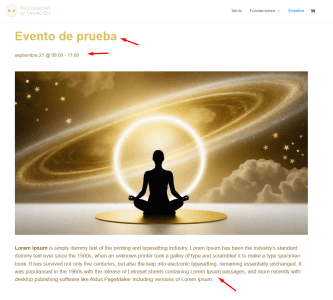
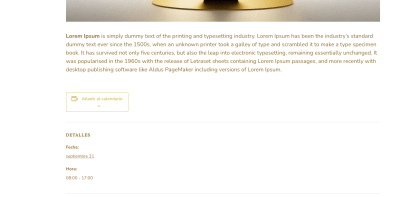
En la vista detalle del evento https://www.frecuenciasdesanacion.com/event/evento-de-prueba/ puedo apreciar que si se cambiaron segun lo que comentas
Que mas apartados hacen falta cambiar de color?
Saludos!
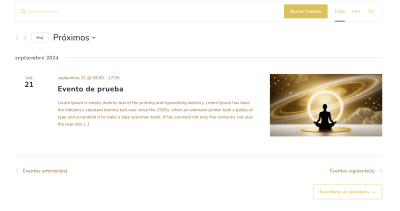
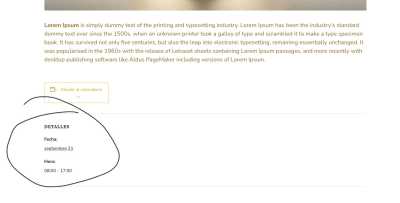
@bruno-vichetti muchas gracias!! si ahora ha mejorado más... quedan algunas cosas que salen en negro tanto en eventos global como en el evento individual, y me gustaría que salgan en el marrón #8e6b27 te los muestro en capturas de pantalla.
Luego pasaba algo raro ya que dentro del evento se cambiaba el estilo del menu y lo arreglé ahora con este código:
/* Colores de los enlaces del menú */
.et-menu a,
.et-menu a:link,
.et-menu a:visited {
color: #8e6b27 !important;
}
.et-menu a:hover {
color: #dbc250 !important;
}
.et-menu a.active,
.et-menu a:active {
color: #dbc250 !important;
}
Muchas gracias de nuevo por la ayuda!!
Hola Jorge.
Para los detalles prueba con esto:
.tribe-events-meta-group .tribe-events-single-section-title {
color:#8e6b27;
}
.tribe-events-event-meta dd, .tribe-events-event-meta dt {
color:#8e6b27;
}
Para el texto de Todos los eventos:
.tribe-events-back a, .tribe-events-back a:visited {
color:#8e6b27;
}
Revisa eso y luego vemos lo de la página de eventos
Un Saludo
@pepesoler hola pepe! muchas gracias! Funcionó...
Ahora la pagina de evento individual se ve perfecta: https://www.frecuenciasdesanacion.com/event/evento-de-prueba/
Ahora quedaría la de todos los eventos
Hola Jorge.
Prueba con esto:
.tribe-common .tribe-common-c-btn-border-small, .tribe-common a.tribe-common-c-btn-border-small {
background-color: var(--tec-color-background-events-bar-submit-button);
background-image: none;
box-shadow: none;
color: var(--tec-color-text-events-bar-submit-button);
font-style: normal;
outline: none;
text-decoration: none;
text-shadow: none;
}
.tribe-common--breakpoint-full.tribe-events .tribe-events-c-top-bar__datepicker-desktop {
color: #8e6b27!important;
}
.tribe-common .tribe-common-c-svgicon__svg-fill {
fill: #8e6b27!important;
}
.tribe-events .tribe-events-calendar-list__event-date-tag-weekday, .tribe-common--breakpoint-medium.tribe-common .tribe-common-h4--min-medium {
color: #8e6b27!important;
}
.tribe-events-c-view-selector__list-item-link:after {
background-color: #8e6b27!important;
}
.tribe-common .tribe-common-h7 {
color: #8e6b27!important;
}
.tribe-common .tribe-common-c-btn-icon--caret-left:disabled .tribe-common-c-btn-icon__icon-svg path, .tribe-common .tribe-common-c-btn-icon--caret-right:disabled .tribe-common-c-btn-icon__icon-svg path{
fill: #8e6b27!important;
}
Un Saludo
Hola Jorge.
De nada! Me alegra que fuera lo que estabas buscando 😀
Si necesitas más información o ayuda con cualquier otro tema, no dudes en preguntarnos. ¡Estamos aquí para ayudarte!
Un saludo