Buenas noches, estoy creando una página web de cursos online y tengo la siguiente duda:
Como puedo hacer para que al momento de que me realicen un pago les pueda generar una contraseña de manera automática (Trabajo con learndash).
OJO: Cuando realizo el pago solo me llega al correo el comprobante de pago de Paypal pero no la contraseña, en otras palabras el usuario que pagó no tiene como entrar a la plataforma para visualizar los cursos que compró a menos que lo haga yo de manera manual cosa que es imposible estar las 24h al tanto de quien paga para crearle una cuenta inmediatamente.
Los plugins que tengo instalados son Leandash, Woocommerce, Elementor, Integración Learndash-woocommerce y integración Learndash- Elementor
Si es que tuvieran algún tipo de información me sería de mucha ayuda...Muchas gracias por su tiempo brindado (:
Contenido solo visible a usuarios registrados
Hola Carlos,
Gracias por consultarnos, esto seguramente te está sucediendo por que tienes activada la opción de permitir compras a los usuarios sin que tengan una cuenta registrada en tu web, considero yo que esto va contra la lógica de negocio que requiere tu proyecto, por que evidentemente el usuario deberá identificarse para poder acceder al contenido por el cual está pagando, si tu proyecto fuera únicamente vender productos físicos a través de la web probablemente no requerirías que el usuario se identificara después de realizar la compra pues toda al comunicación necesaria para la entrega del producto podría gestionarse por correo electrónico o vía telefónica.
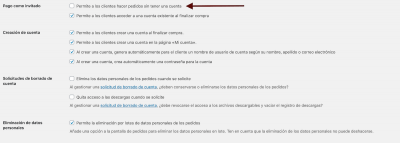
Así que mi consejo es que configures tu Woocommerce tal como te muestro en la siguiente captura, haciendo énfasis en que la primera opción esté desmarcada. Observa la captura y después dirígete a Woocommerce -> Ajustes -> Cuenta y Privacidad.
@bulmaro-webempresa Muchas gracias por su tiempo brindado, ahora mismo reviso esa parte (: Por otro lado tengo otra duda.
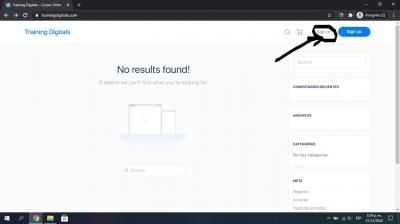
Como puedo hacer para quitar la parte donde sale "Sign in" al costado del carrito me sale por defecto, quiero quitar eso o esconderlo para que el cliente no lo pueda visualizar...Saludos
Hola Carlos,
Prueba agregando el siguiente código desde Apariencia -> Personalizar -> CSS Adicional:
a.signin-button{
display: none !important;
}
Saludos 🙂
Hola Carlos,
Perdón modifiqué mi respuesta justo cuando me respondiste la pregunta...
Prueba agregando el siguiente código desde Apariencia -> Personalizar -> CSS Adicional:
a.signin-button{
display: none !important;
}
Saludos 🙂
@bulmaro-webempSi
Si se pudo, muchísimas gracias (:
Hola Carlos.
Genial !!! me alegra que lo solucionaras.
Cualquier consulta que tengas no dudes en comunicarlo.
Cerramos el tema.
Un saludo