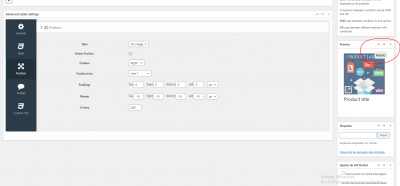
hola que tal, me gustaría consultarle sobre el pluguin WooCommerce Advanced Product Labels
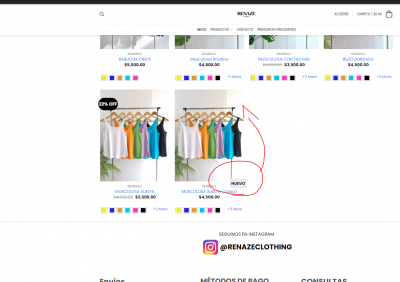
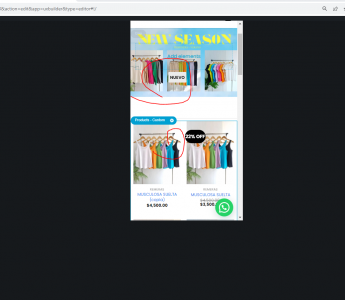
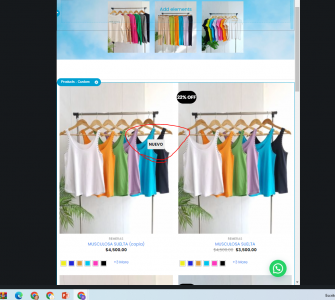
lo que pasa es que quiero colocar el icono de nuevo para diagonal derecha de la parte de arriba
pero no se porque lo tengo en la parte inferior de la diagonal derecha.
me podrían ayudar en la configuración porfavor
Muchas Gracias
Contenido solo visible a usuarios registrados
Hola Ruben,
En este caso revisa si el siguiente código CSS te permite modificar lo que necesitas:
.berocket_better_labels .berocket_better_labels_line .br_alabel {
position: absolute;
top: -377%!important;
left: 80%!important;
}
Verifícalo y nos comentas como va todo.
Un Saludo
en el escritorio salio bien me funciono pero no me funciono en la parte mobile ni la parte de tablet
Hola Ruben.
Elimina el código anterior y añade lo siguinete:
div.br_alabel.berocket_alabel_id_738 > span {
margin-top: -331px!important;
}
@media (max-width: 780px) {
div.br_alabel.berocket_alabel_id_738 > span {
margin-top: -180px!important;
}
}
Hola Ruben.
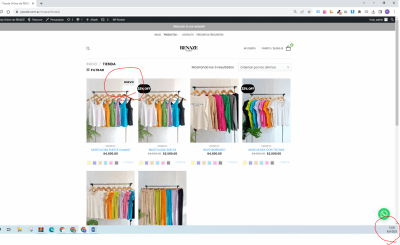
No veo que tengas ningún producto con la etiqueta de Nuevo.
Necesitamos que tengas la etiqueta en alguno de los productos.
Ten en cuenta que el código que te pase tiene el ID del Label " label_id_738 " si se elimina puede que ese ID cambie.
Un saludo
si lo ves por la table o celu no vas a ver la etiqueta de nuevo, porque nose porque esta en cualquier otro lado menos en donde tiene que estar... solo esta bien puesto en la parte del escritorio
Hola Ruben,
Eliminar el código anterior y prueba el siguiente
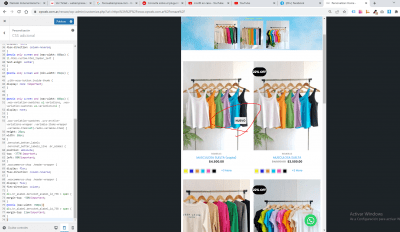
div.br_alabel.berocket_alabel_id_738 > span {
margin-top: -50%!important;
}
@media (max-width: 780px){
div.br_alabel.berocket_alabel_id_738 > span {
margin-top: 11em!important;
}
}
Si con ello no funciona, eliminar cualquier texto que modifique esta etiqueta y nos comentas para revisar con detalle.
Un Saludo
Hola Ruben,
Elimina el código anterior del media query y añade los siguientes
@media (max-width: 780px) {
div.br_alabel.berocket_alabel_id_738 > span {
margin-top: 10em!important;
}
}@media only screen and (min-width: 781px) and (max-width: 1024px) {
div.br_alabel.berocket_alabel_id_738 > span {
margin-top: -20%!important;
}
}
Ten en cuenta realizar las pruebas en un dispositivo en vivo, muchas veces esta vista previa no muestra los cambios de forma correcta.
Un Saludo