Buenos días,
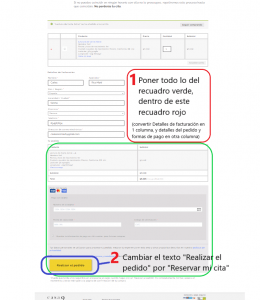
Me gustaría realizar los 2 siguientes cambios en la página de Carrito+Pasarela de pago de WooCommerce, tal y como explico en la imagen adjunta.
- Poner todo lo que hay en el recuadro verde ("Tu pedido"+"Formas de pago"), en una columna nueva al lado de "Detalles de Facturación"
- Cambiar el texto del botón "Realizar el pedido" por "Reservar mi cita".
Me podríais ayudar con el código de functions.php para realizarlo por favor?
Muchísimas gracias de antemano.
Contenido solo visible a usuarios registrados
Hola Carles,
Para modificar la página de finalizar compra y convertirla en dos columnas prueba el siguiente código CSS
/* Dos culumnas finalizar comprar */
@media (min-width: 993px) {
body .woocommerce .col2-set .col-1{
width:100%;}
.woocommerce-billing-fields h3{
margin-top:40px;}
.woocommerce .col2-set, .woocommerce-page .col2-set{
width:48%;float:left;}
#order_review_heading, .woocommerce #order_review, .woocommerce-page #order_review{
float:left;width:48%;margin-left:2%;}
.woocommerce .col2-set .col-2, .woocommerce-page .col2-set .col-2 {
float: right;
width: 100%;
}
}
Debes añadirlo en el apartado Apariencia -> Personalizar -> CSS Adicional, verifica si con ello logras configurar lo que necesitas
Un Saludo
@karen Muchísimas gracias Karen, lo probé y funciona perfectamente. ¿Cómo podría cambiar el texto de "Realizar el pedido" por "Reservar mi cita"?
Me podrías ayudar con el código para functions.php por favor?
Hola Carles,
En este caso para modificar el texto al botón de realizar pedido puedes probar con el siguente codigo que debes añadir en el function.php (preferiblemente un tema hijo)
add_filter( 'woocommerce_order_button_text', 'woo_custom_order_button_text' );
function woo_custom_order_button_text() {
return __( 'Reservar mi cita', 'woocommerce' );
}
Una vez lo añades guarda los cambios y verifica si con esto logras modificar lo que deseas
Un Saludo