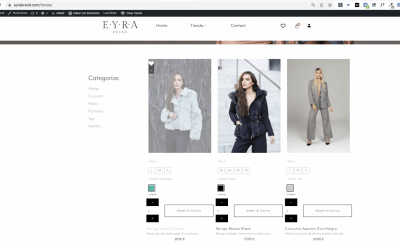
Estoy intentando alinear a la izquierda el elemento de precio, en la lista general de productos de la tienda... He añadido este css pero no funciona, pueden revisarlo? Gracias:
.woocommerce-Price-amount.amount {
color: #000000!important;
font-family: 'miera'!important; font-weight: 400!important; text-align: left !important;
}
Contenido solo visible a usuarios registrados
Hola
La url que envías no existe, envía la url correcta, también de ser posible una captura de pantalla para ver lo que quieres lograr.ç
Saludos.
Contenido solo visible a usuarios registrados
Poner los precios alineados a la izquierda en el apartado tienda (donde se ven todo el listado de productos) igual que aparece la descripción y el título. Gracias
Hola
Prueba agregando el siguiente código CSS:
.woocommerce ul.products li.product .price{
text-align: left;
}
Para agregar código CSS en WordPress revisa: https://www.webempresa.com/blog/como-agregar-codigo-css-en-wordpress.html
Saludos.